Обзор конструктора сайтов uKit
uKit – конструктор, направленный на создание бизнес-сайтов. Сервис позволяет быстро собрать корпоративный сайт, визитку, лендинг или интернет-магазин в визуальном редакторе, не требуя от веб-мастера наличия навыков программирования. Отличается современным интерфейсом, наличием адаптивных шаблонов и инструментов для их кастомизации, а также наличием встроенного рекламного модуля для быстрого продвижения создаваемых сайтов без специфических знаний.
Удобство использования
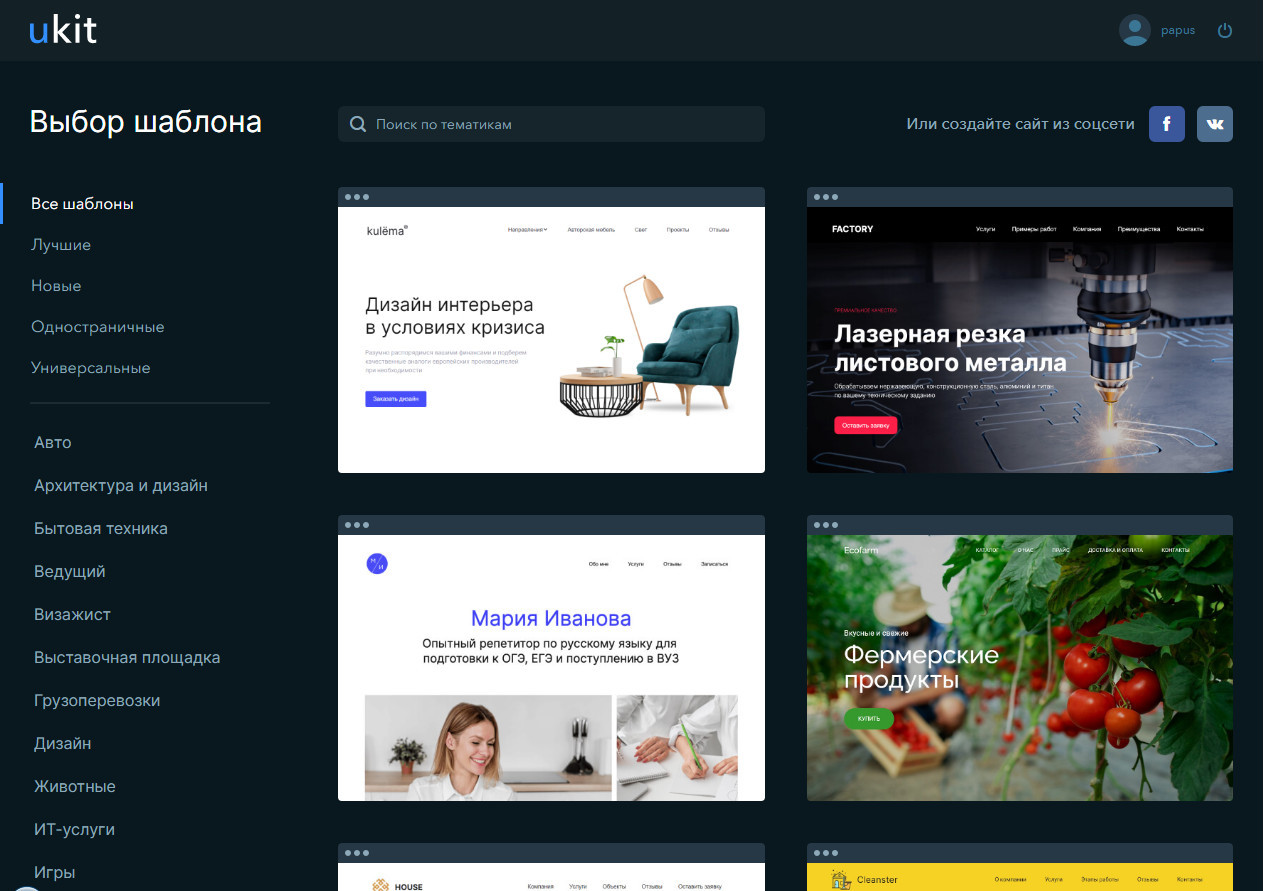
Конструктор сайтов uKit предлагает максимально низкий порог вхождения, позволяя создать сайт для бизнеса любому человеку, который умеет пользоваться интернетом. Чтобы начать работать с сервисом, нужно зарегистрироваться или авторизоваться через соцсети. Сразу после этого появляется окно выбора шаблонов, в котором есть возможность создать сайт из страницы на Facebook или паблика ВКонтакте. При выборе этой опции весь контент из выбранной страницы будет перенесён в конструктор, а вам останется только её настроить.

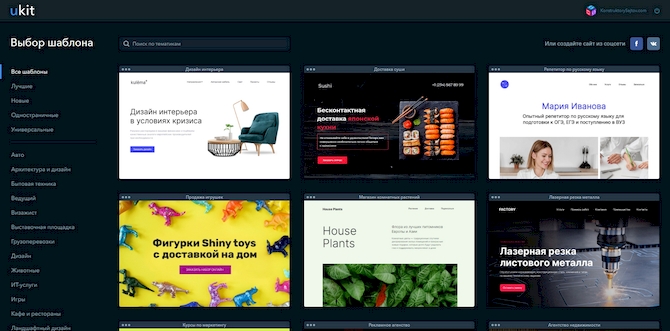
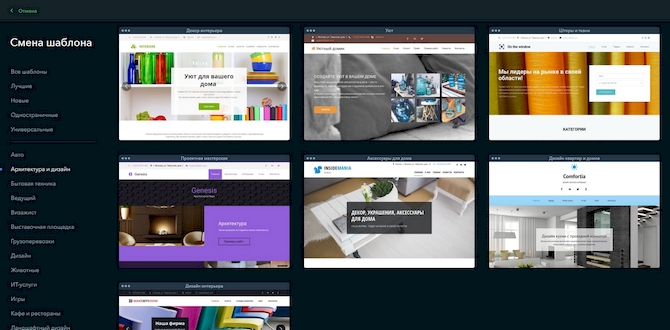
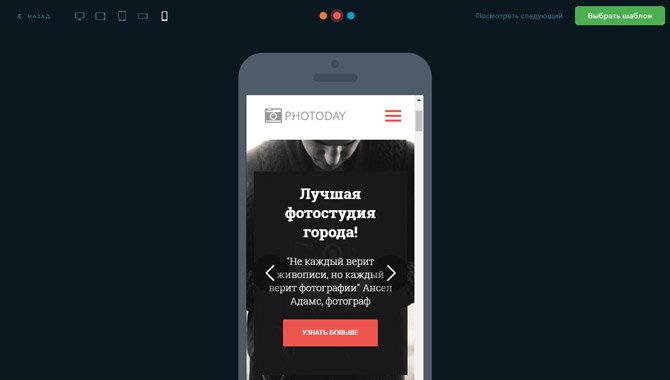
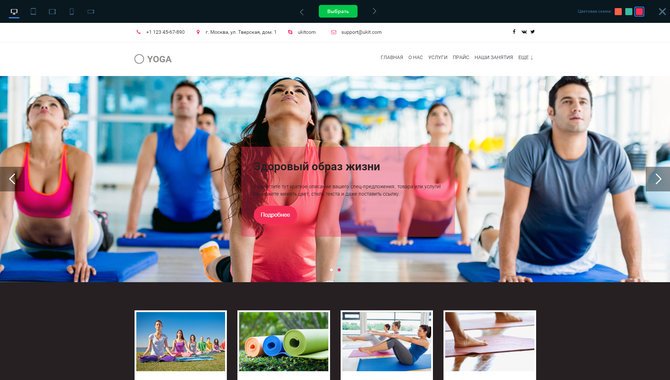
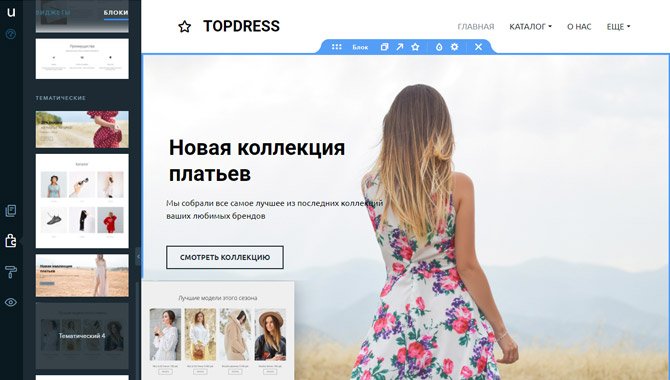
Создание сайта начинается с выбора шаблона. Чтобы подобрать подходящий вариант, используйте функцию предпросмотра. Она позволяет открыть пример сайта и походить по его страницам. Вы можете менять размер и ориентацию экрана, чтобы увидеть, как шаблон отображается на разных устройствах. Перед выбором темы можно также изменить её цветовую схему.
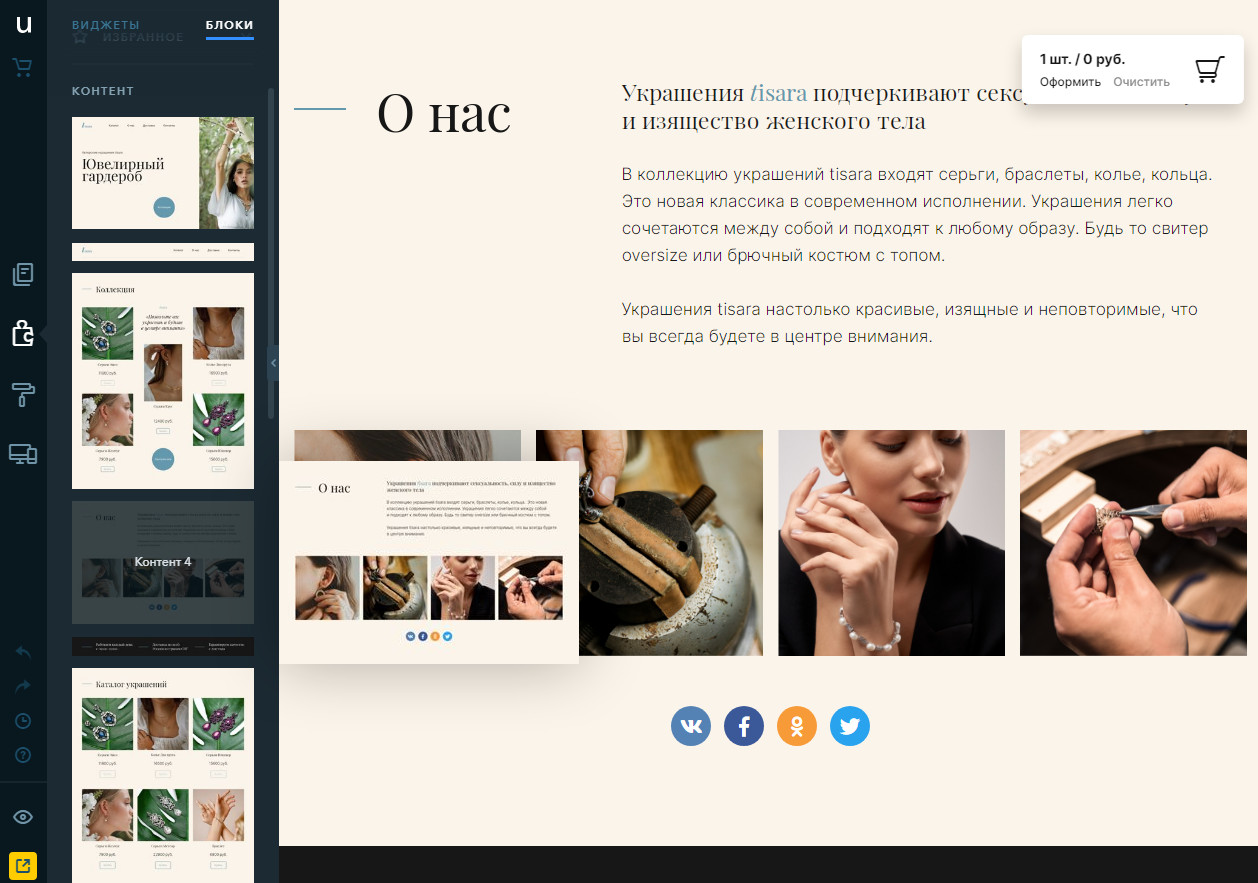
Настройка сайта выполняется в визуальном редакторе. Он разделён на четыре функциональные вкладки, в которых представлены все необходимые инструменты для изменений внешнего вида и наполнения страниц контентом.
- «Страницы» — добавление, удаление и настройка страниц. Здесь можно создать простой раздел или информер для блога, в котором будут отображаться посты.
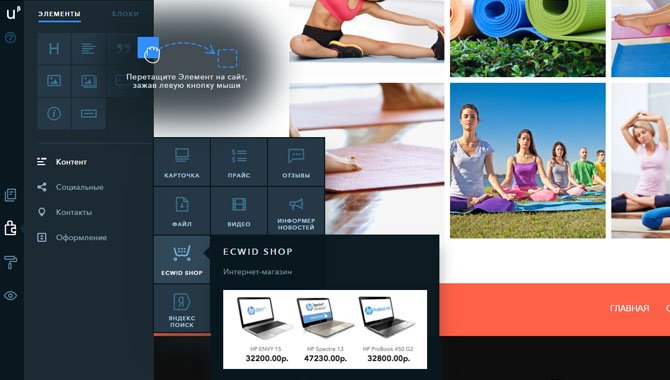
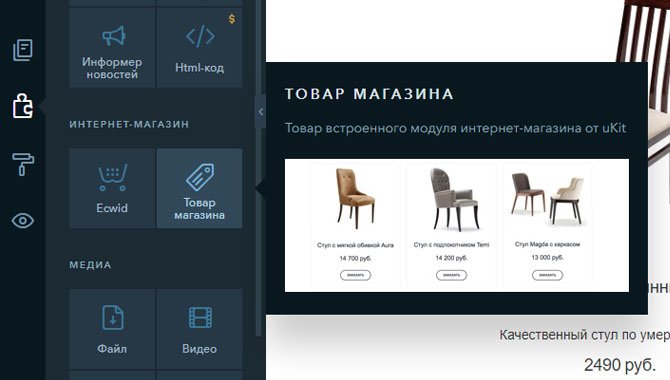
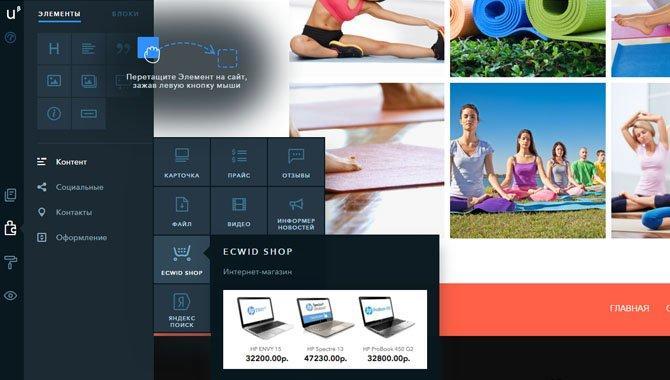
- «Конструктор» — библиотека элементов, доступных для формирования интерфейса. Здесь представлены как простые виджеты типа текста или картинок, так и функциональные приложения — например, для организации витрины магазина, добавления калькулятора услуг, онлайн-консультанта, панели социальных сетей и прочего.
- «Дизайн» — инструменты кастомизации внешнего вида каждой страницы или сайта в целом.
- «Адаптивная версия сайта» «Адаптивная версия сайта» — раздел для проверки того, как страницы отображаются на разных устройствах, а также индивидуальная настройка структуры и дизайна для каждого формата отображения.
Настройка сайта выполняется с помощью мышки путём перетаскивания элементов из библиотеки и размещения их на страницах. Навыки программирования и веб-дизайна не требуются. Визуальный редактор uKit не позволяет испортить шаблон: виджеты и блоки выстраиваются по сетке, фон и цвет текста подбираются, исходя из цветовой схемы.
Благодаря интеграциям со сторонними сервисами на сайт можно добавить виджеты погоды, приложение для сбора подписок через электронную почту, заказ обратного звонка, поисковые строки от Яндекса и Google, кнопки социальных сетей. Для добавления видео с популярных хостингов достаточно лишь разместить ссылку на ролик в соответствующем виджете.
Для ускорения разработки можно использовать функцию копирования страниц и целых блоков. Если один и тот же виджет требуется в разных разделах сайта, то достаточно настроить его один раз, а затем размножить. Для быстрого доступа блоки можно также добавлять в список «Избранное».

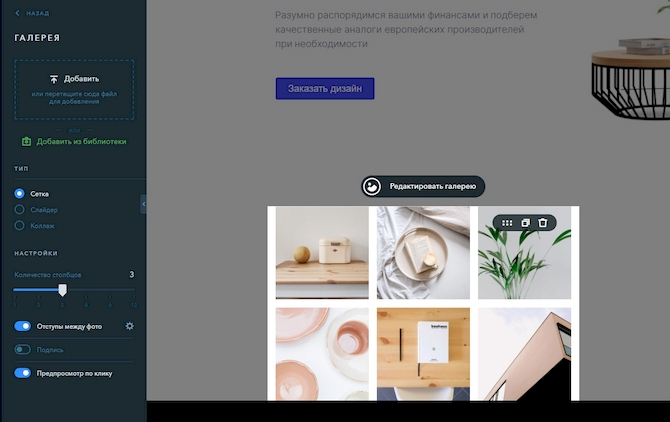
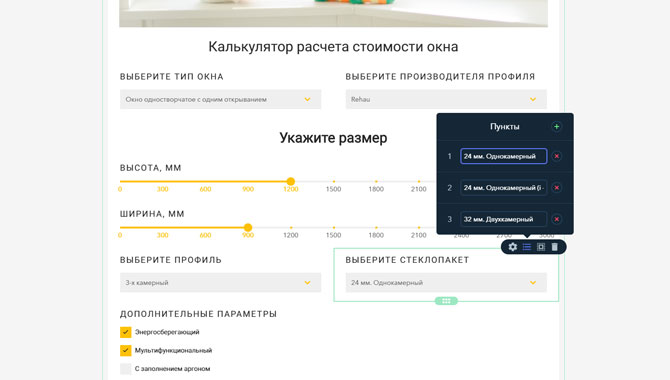
Кстати, в uKit качественный виджет галерей, позволяет гибко настраивать структуру вывода картинок, оформление (столбцы, отступы, анимации, набор дополнительных данных), очерёдность, добавлять мета-теги (title/alt) и т. д. Также отметим наличие фирменного калькулятора услуг, который позволяет создавать интерактивные формы для автоматического подсчёта стоимости товаров/услуг в зависимости от выбранных клиентов опций и количественных характеристик. Удобно использовать службам такси, доставкам еды, риелторам, магазинам окон ПВХ и другим бизнесам, в которых стоимость нужно считать на основе параметров заказа.
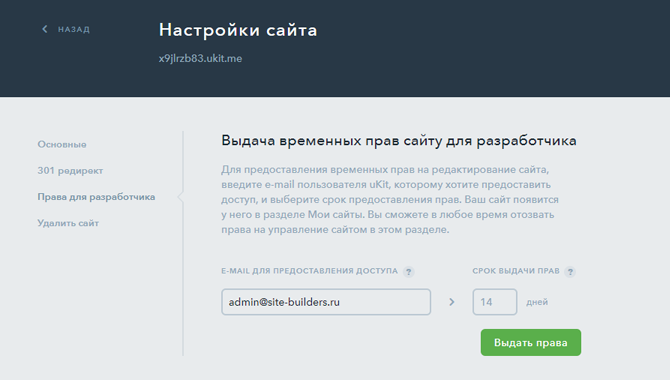
Конструктор предлагает функциональность для совместной работы над проектом. Владелец может выдать другому пользователю право доступа к административной панели на определённый срок (не более 999 дней). Это удобно, если нужно отдать выполнение каких-то работ на аутсорс. Например, в таком режиме доступа может работать менеджер интернет-магазина или копирайтер, добавляющий уникальные тексты на сайт.
Временные права выдаются с ограничениями: пользователь не может удалить сайт, передать доступ другому человеку, изменить тариф или подключить платные услуги. Основные функции конструктора и визуального редактора при этом остаются рабочими. Отменить выдачу временного права доступа можно в любой момент в пару кликов.
Защита от несанкционированного доступа обеспечивается с помощью SSL-сертификата, который можно бесплатно подключить к любому домену второго уровня. При создании сайта во время пробного периода вы получите доменное имя типа ***********.ukit.org. При переходе на платный режим работы вы сможете прикрепить домен второго уровня.
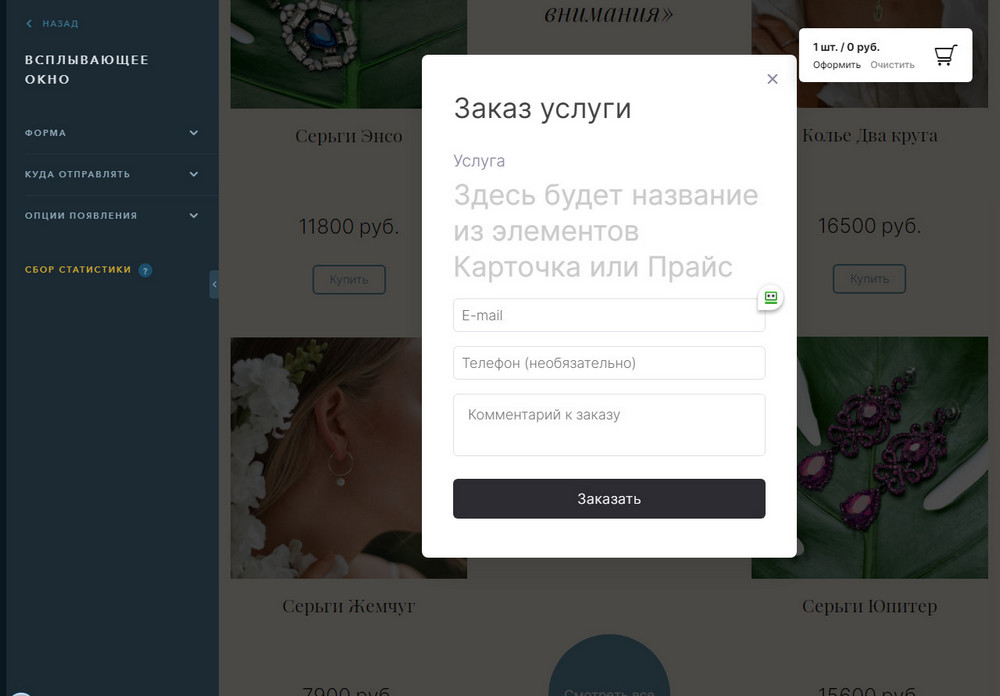
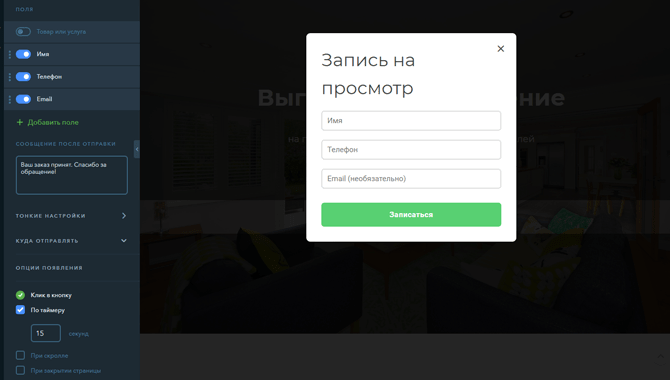
uKit можно использовать для создания разных сайтов — и лендингов, и многостраничных порталов. Кроме стандартных страниц и информера новостей конструктор предлагает также служебные разделы: страницу 404, политику конфиденциальности, пользовательское соглашение. Есть также возможность настроить всплывающие окна, которые могут появляться по таймеру, при скроллинге или при закрытии страницы.

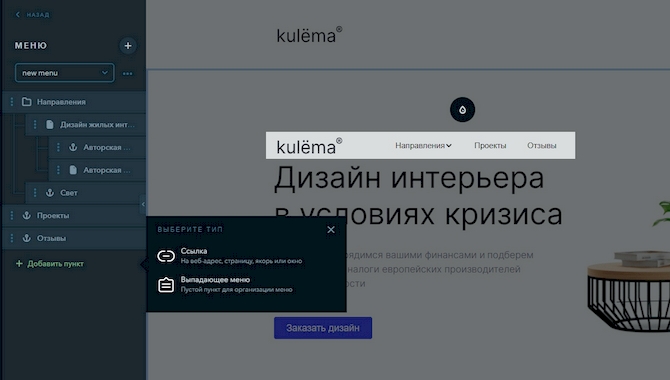
uKit поддерживает многоуровневые меню, которые можно свободно позиционировать на страницах. Поддерживаются якорные ссылки для всех блоков и виджетов. Для пунктов меню можно задать индивидуальное оформление, добавив иконки и заголовки. Суть в том, что движок позволяет создавать сайты не только на 5-10 основных страниц (столько, сколько пунктов поместится в одну строчку меню без переноса для нормального отображения), а организовать вложенность подпунктов, структурировать страницы по разделам – категории товаров, блога, услуг, варианты акций и прочее. То есть можно делать не только совсем уж простые сайты, а и довольно объёмные при сохранении высокого уровня эргономики навигации.
Текстовый виджет позволяет создавать динамический текст – такой, что будет изменяться в зависимости от запроса, введённого пользователем в поисковой системе. Для этого нужно задать переменные и соответствующие им ключевые фразы. Подробнее о синтаксисе ввода переменных можно прочесть здесь.
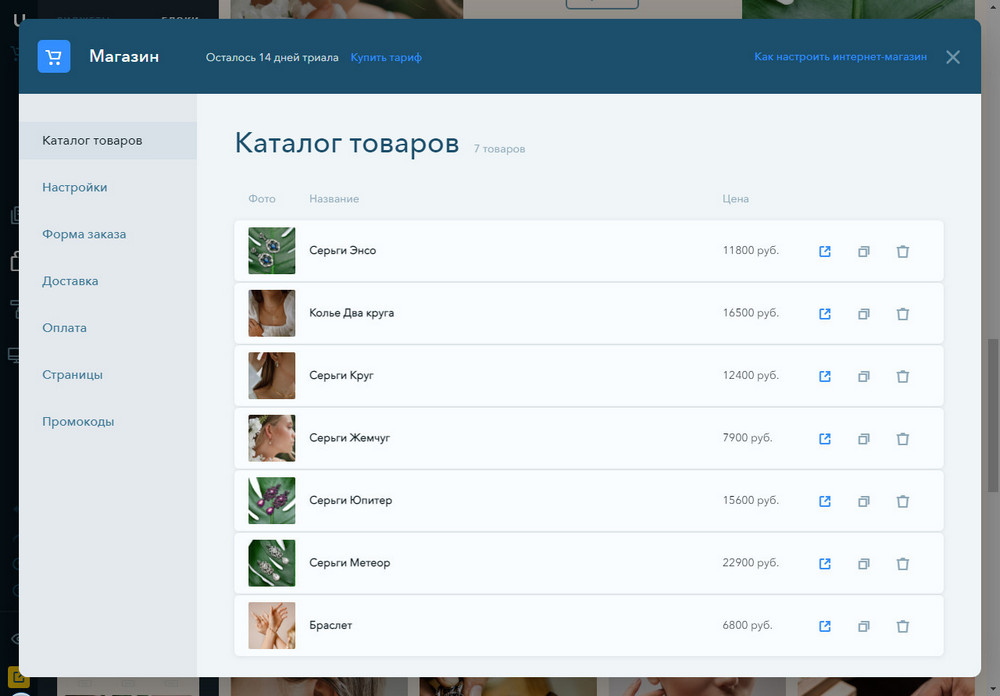
Конструктор позволяет создать онлайн-магазин с помощью интеграции с сервисом Ecwid и стандартного виджета «Товары». Фактически магазин состоит из трёх разделов: витрины, корзины и страницы оформления заказа. Плюс есть дополнительная панель администратора, через которую настраиваются параметры работы инструментов продаж. Также можно активировать отдельную страницу для показа товара с полным описанием, добавить на неё любые виджеты. По умолчанию товары показываются во всплывающих окошках.
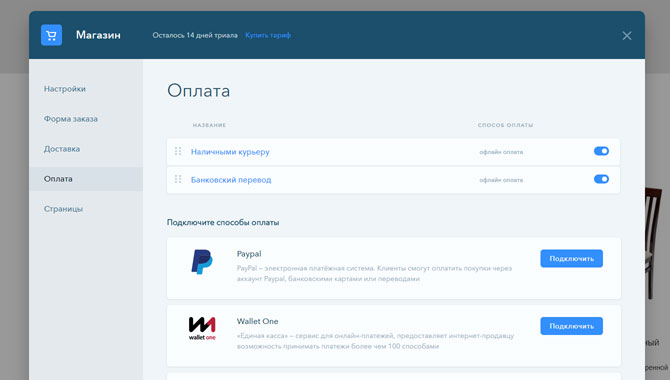
Дизайн и расположение корзины можно настроить. Каталог товаров поддерживает пагинацию и сортировку товаров. При оформлении заказа можно ввести желаемое количество товаров для заказа с клавиатуры – так быстрее, плюсик не нужно клацать. Поддерживаются несколько вариантов приёма оплаты онлайн: Яндекс.Касса, PayPal, WalletOne, банковские карточки.
Витрину можно разместить в социальных сетях и других внешних площадках, причём, при изменении наименований/стоимости на сайте произойдёт синхронизация со внешними площадками, цены и названия там тоже поменяются. Для удобства управления заказами можно подключить amoCRM или BoardCRM. Все эти возможности доступны на старших тарифах «Магазин» и «Про» — для проверки можно использовать бесплатный 14-дневный доступ.

В итоге даже без минимальных навыков в веб-дизайне можно создать привлекательный сайт, который будет выглядеть так, будто вышел из-под руки профессионала.
Дизайн
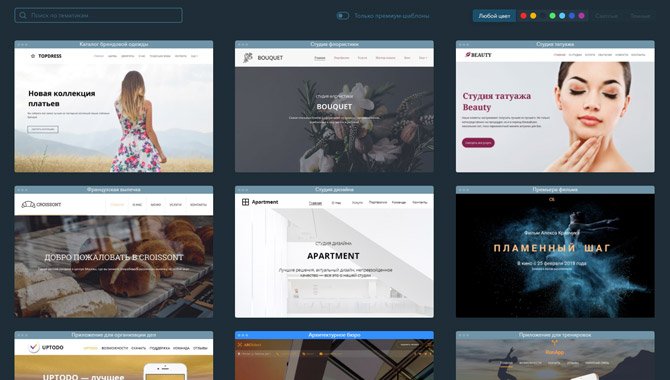
uKit – конструктор для бизнеса, поэтому демонстрирует деловой подход к вопросам, касающихся внешнего оформления. Шаблоны разделены на категории по сферам деятельности, всего их более 500 экземпляров, есть отдельные макеты для одностраничников. В библиотеке работают фильтры, помогающие быстро подобрать подходящий вариант дизайна.

Все шаблоны адаптивные, выглядят профессионально и соответствуют сфере применения: дизайн визитки ведущего заметно отличается от макета сайта для агентства недвижимости. При этом с помощью виджетов можно изменить любой шаблон, настроив его под свои предпочтения. Собственные настройки отображения есть и у блоков: можно выбрать структуру и высоту, указать параметры выравнивания контента относительно границ.
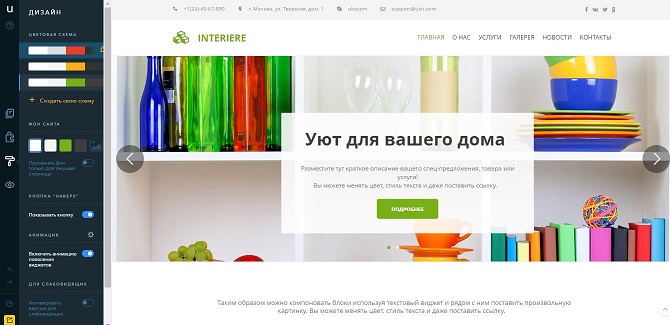
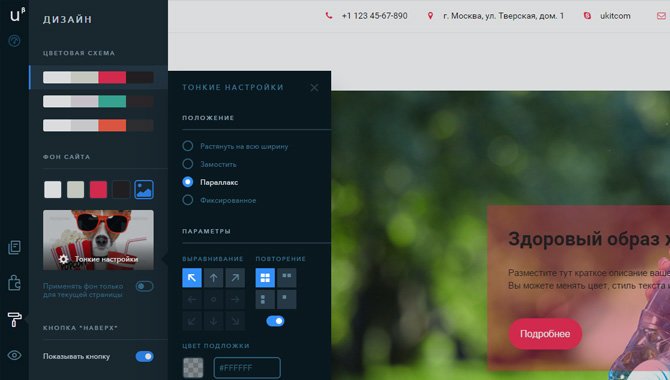
Основные инструменты для изменения внешнего вида находятся на вкладке «Дизайн». Здесь вы можете:
- Выбрать цветовую схему сайта или создать свою палитру (на тарифе «Про»).
- Заменить фон сайта. Можно использовать заливку цветом или установить фоновое изображение. По умолчанию фон меняется на всём сайте, но можно выбрать, чтобы изменения были применены только к текущей странице.
- Выбрать или создать шрифтовую пару. При создании пары вы можете указать шрифт, начертание, размер и межстрочный интервал для заголовка и обычного текста.
- Включить или выключить отображение шапки, подвала, кнопки «Наверх», анимации появления блоков.
- Автоматически сформировать версию сайта для слабовидящих.
- Выбрать другой шаблон.
Замена шаблона в любой момент настройки сайта, однако нужно понимать, что это может сломать ту вёрстку, которую вы делали на на прежнем макете. Поэтому определиться окончательно с темой нужно как можно раньше, чтобы не приходилось затем заново добавлять и настраивать виджеты. Также есть возможность выбрать пустой макет и оформить его с нуля самостоятельно.
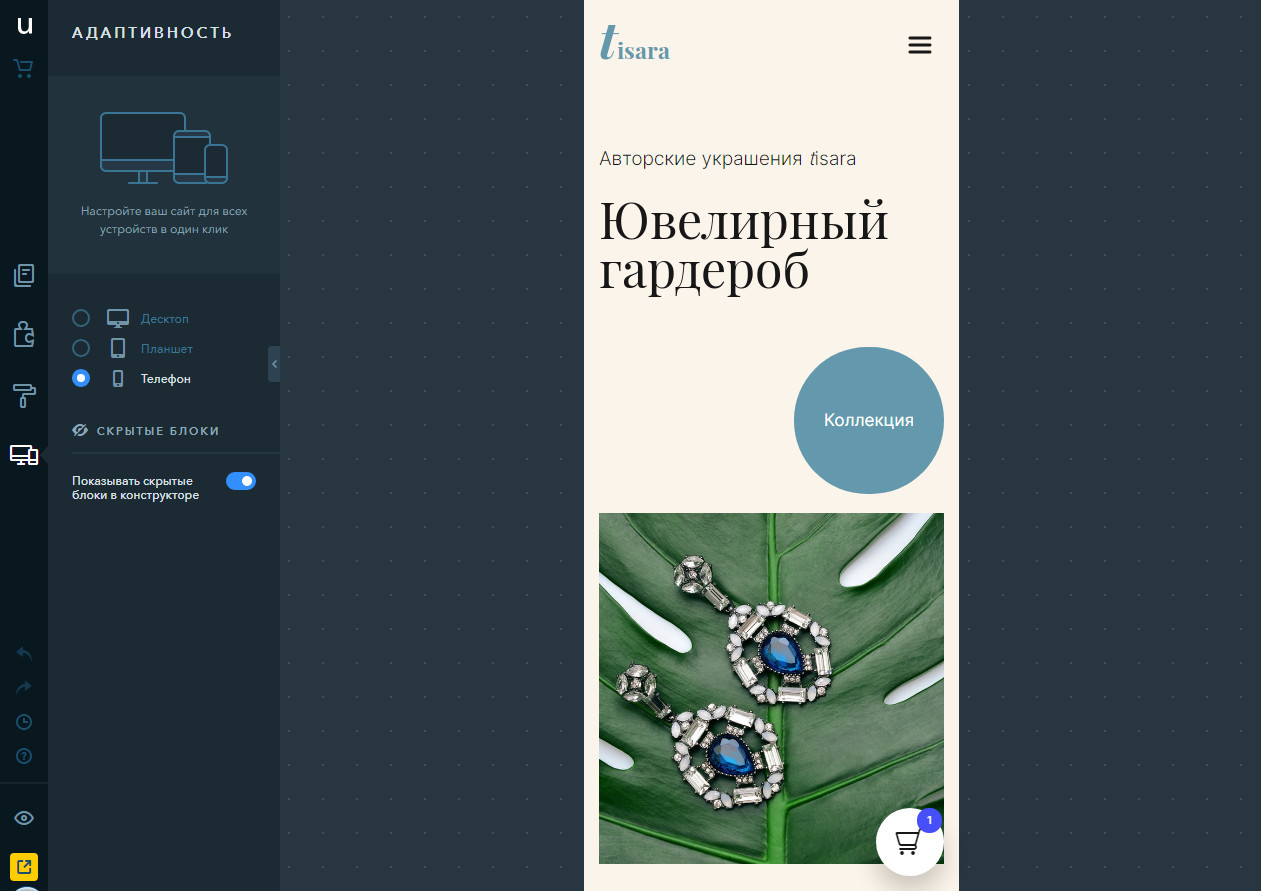
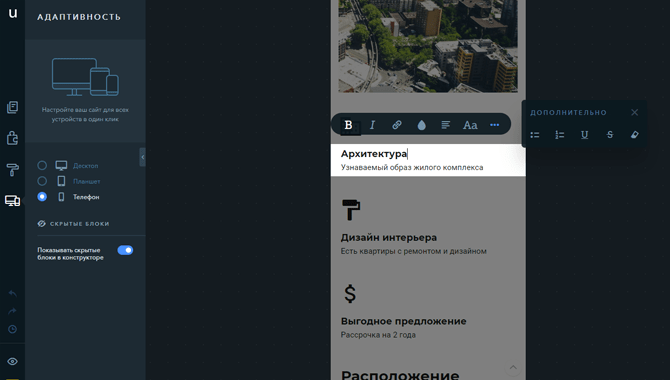
Перед публикацией сайта нужно обязательно зайти на вкладку«Адаптивность» и посмотреть, как страницы отображаются на разных экранах. Некоторые блоки, возможно, придётся скрыть и добавить вместо них другие, которые лучше выглядят на небольших дисплеях. Тонкая настройка адаптивности позволяет сделать сайт, который будет отлично выглядеть на всех устройствах.
Поисковая оптимизация (SEO)
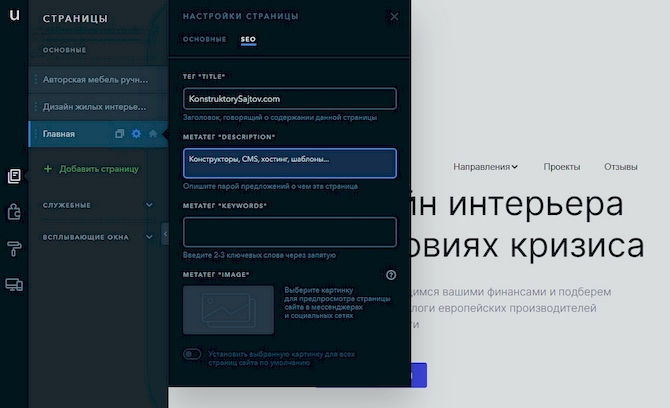
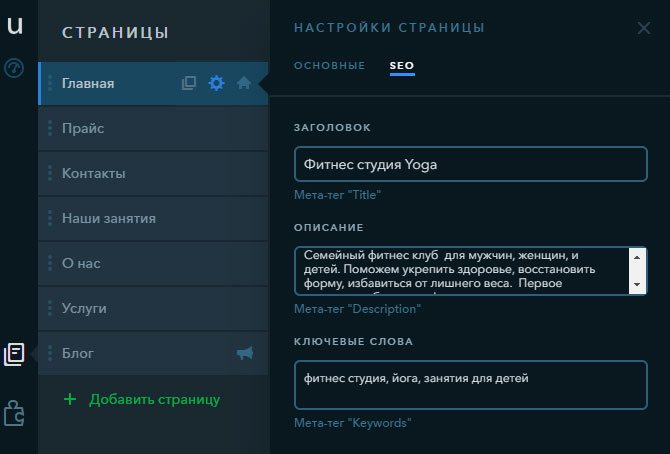
Созданные на конструкторе uKit сайты по умолчанию оптимизированы под требования поисковых систем. Однако, чтобы страница в выдаче занимала высокую позицию, необходимо указать мета-теги, по которым её будут индексировать роботы. Сделать это можно на вкладке «Страницы».

Настройки каждой страницы разделены на две части — основные и SEO. В основных указывается только название, которое отображается в главном меню, в карте сайта, на вкладке в браузере. В разделе SEO параметров намного больше. Здесь можно настроить:
- Адрес, по которому будет доступна страница. Он должен отражать предназначение раздела. Например, для блога обычно используется адрес blog.
- Тег Title, который сообщает роботам название страницы. Это то, что пользователи будут видеть в поисковой выдаче как заголовок ссылки.
- Тег Description, который передаёт описание страницы. Добавленный в него текст может уходить в сниппет ссылки в поисковой выдаче.
- Тег Keywords — ключевые слова, по которым будет индексироваться страница. С их помощью поисковые системы определяют релевантность страницы заданному пользователем запросу. Например, если у вас добавлены ключевые слова «цветы, Казань», то поисковики будут выдавать ссылку на вашу страницу при запросе «цветы в Казани».
- Тег Image — изображения для превью ссылки при размещении в мессенджерах и соцсетях. Позволяет настроить привлекательное отображение каждой страницы.
Ещё одна важная опция — запрет индексации. Поисковые роботы периодически проверяют опубликованные страницы, чтобы иметь актуальную информацию об их состоянии. Если вы переделываете сайт, то в какой-то момент в поисковую выдачу может уйти недоработанная страница. Чтобы избежать этого, просто запретите индексацию раздела, который вы правите. Главное не забыть после завершения работ снова разрешить роботам индексировать страницу.
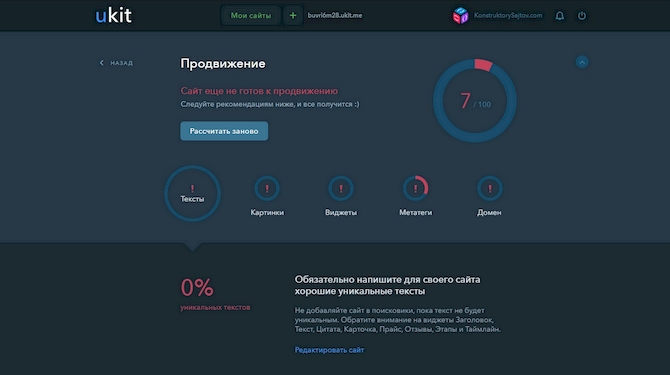
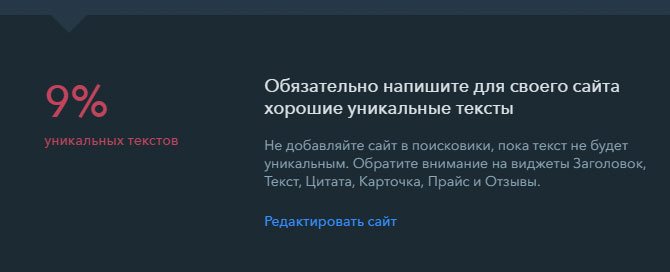
Поисковая оптимизация не заканчивается заполнением мета-тегов в настройках страницы. Чтобы сайт добился высоких позиций по разным запросам, нужны уникальные тексты. Конструктор не напишет их за вас, но всё-таки кое-какую пользу может принести, показав, насколько сайт готов к публикации в общем доступе.

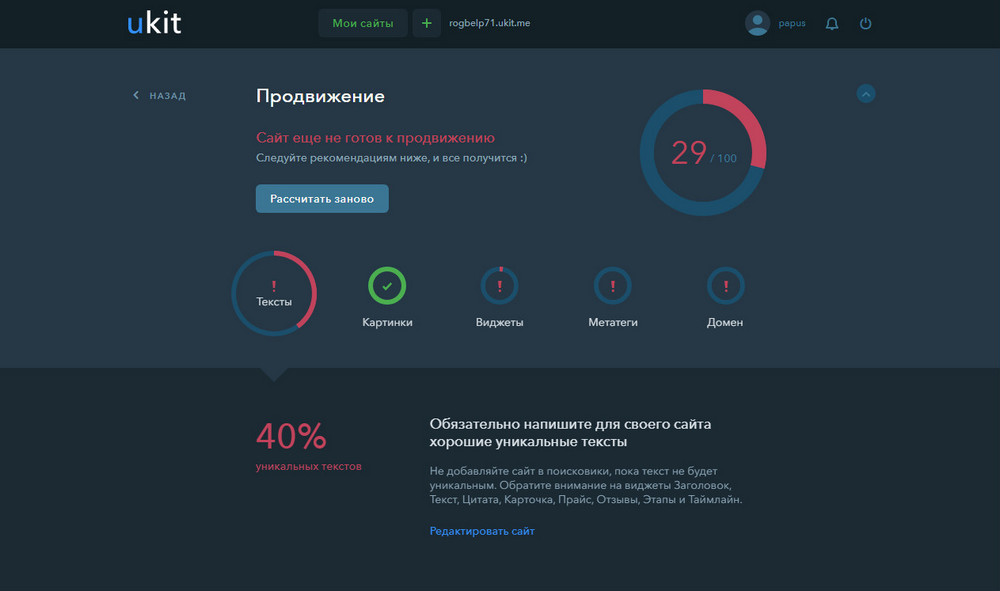
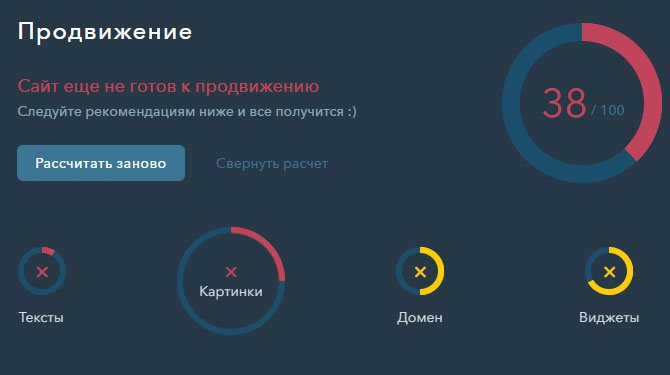
В панели администратора uKit есть раздел «Продвижение». В нём можно посмотреть, в каком состоянии находится ваш проект с точки зрения поисковой оптимизации. Проверка выполняется по 5 аспектам: тексты, картинки, виджеты, мета-теги и домен. При нажатии на каждый пункт вы получите совет, как улучшить сайт. Например, нужно обязательно заменить стоковые картинки на оригинальные изображения, переписать шапку и подвал сайта, указать ссылки на свои соцсети.
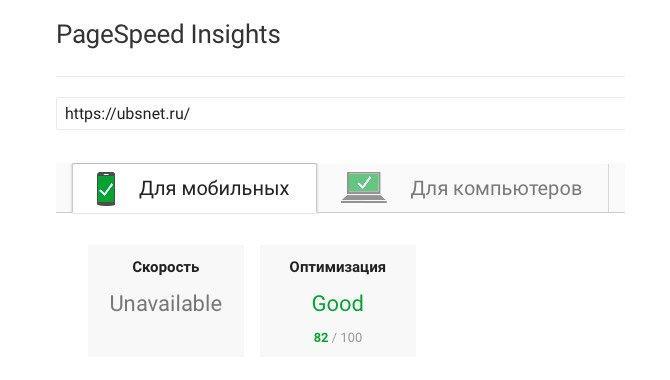
Кстати, сайты на Юкит довольно быстро загружаются. В настройках можно выбрать степень сжатия картинок, которые обычно составляют основной вес страницы. По умолчанию эта вещь работает. Без особых потерь в качестве изображений страницы становятся намного легче. Плюс ко всему, движок сам по себе прилично оптимизирован, давая средний результат скорости загрузки более 80 баллов по тестам Google PageSpeed. Это хороший показатель. Ваши клиенты не будут обременены ожиданием, а поисковые системы производительность расценивают как один из факторов ранжирования. В общем, быстрый сайт проще продвинуть в поисковой выдаче.
Для продвижения uKit предлагает добавить сайт в поисковики и на карты. Но, прежде чем делать это, нужно устранить все недостатки и опубликовать проект. Дальнейшее продвижение можно переложить на плечи специалистов — партнёры конструктора из веб-студии Divly предлагают оптимизацию сайта и написание уникальных текстов от 1000 рублей. Но это не единственный возможный вариант.
Мало кто из новичков понимает или может быстро разобраться, как следует продвигать сайты. Разработчики конструктора это учли и добавили в него рекламный модуль, который делает большую часть работы за пользователя. Всё, что нужно, — выбрать регион и задать бюджет кампании, минимум 1300 рублей. На основе контента сайта движок сам подберёт оптимальные ключевые фразы, хотя вы можете вписать любые свои варианты. Суть здесь в автоматическом запуске контекстной рекламы (Yandex/Google) – самом простом и эффективном на начальных этапах существования проекта способе привлечения клиентов.
Также система будет потихоньку продвигать ваш сайт в поисковых системах. Внешняя оптимизации стоит от 200 руб/мес. Вы сами выбираете бюджет, а система выдаёт прогноз по возможному результату. Эта штука срабатывает не быстро, вряд ли заметите результат ранее, чем через 2-3 месяца, зато после его наступления эффект продержится относительно долго. В общем, Юкит при наличии умеренного бюджета позволит быстро получить целевой трафик на сайт и, следовательно, первых клиентов, а также укрепит ваши позиции в поисковой выдаче. Знать практически ничего не нужно. Главное – запускайте рекламный модуль после того, когда проект будет полностью готов встречать посетителей.
Рекламный модуль оформлен в виде мастера с пошаговой настройкой. Везде подсказки, не запутаетесь.
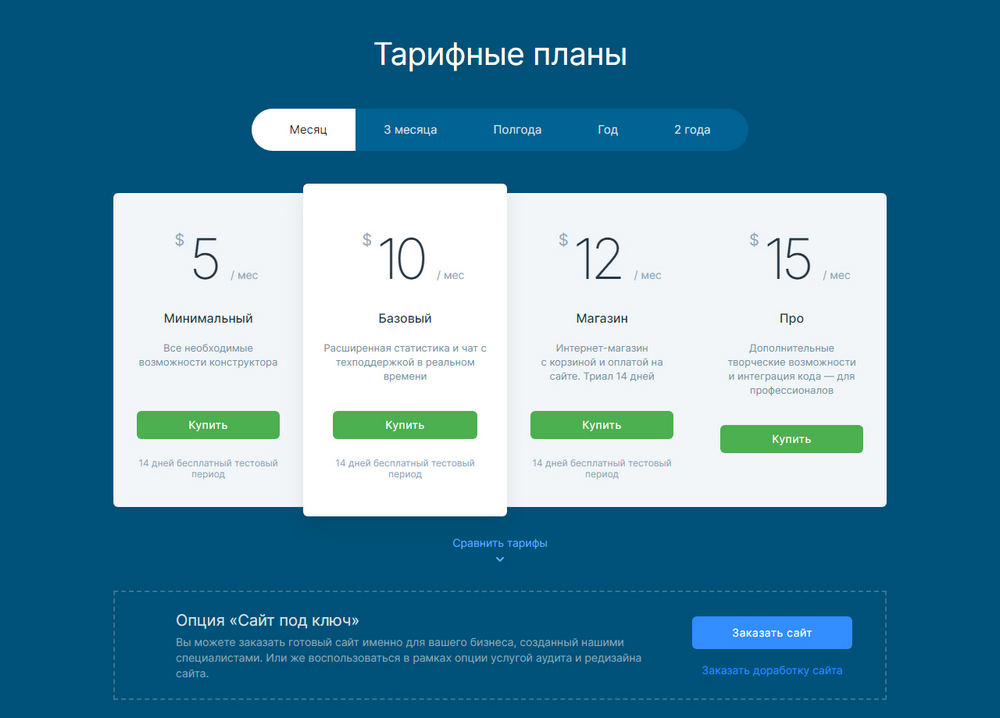
Тарифы
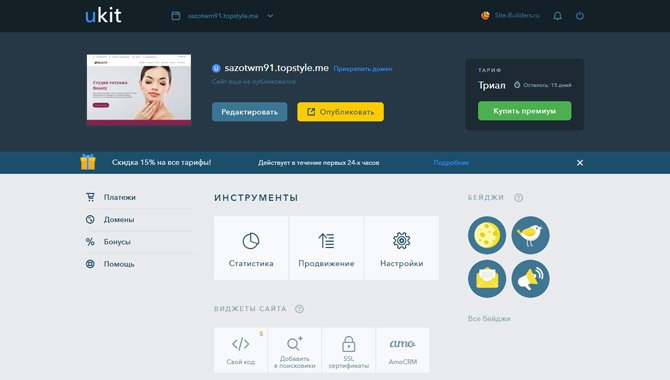
При создании сайта пользователю дается триал-доступ на 15 дней, в течение которого он может оценить удобство и функциональность конструктора. По окончании пробного периода сайт снимается с публикации (если он был опубликован) или становится недоступным для редактирования. При этом он гарантированно хранится на сервере в течение года, то есть можно в любой момент оплатить премиум-тариф и продолжить работать над веб-ресурсом.Цена использования варьируется от $3.5 до $15 в месяц.
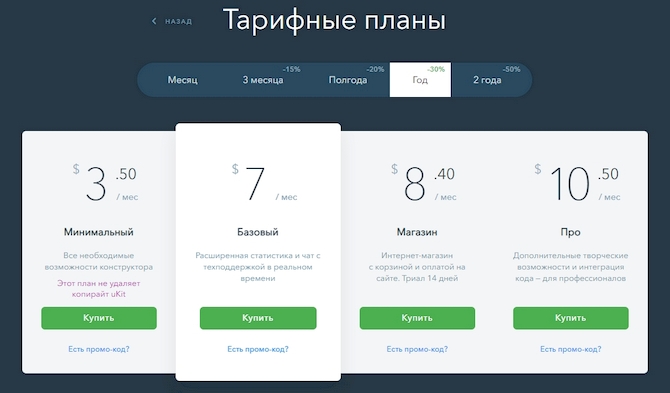
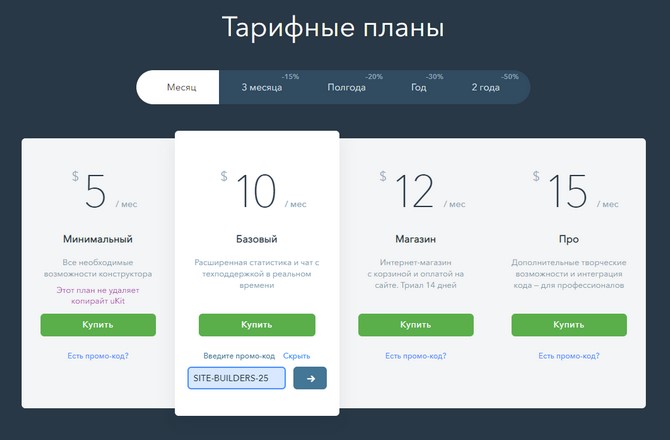
uKit предлагает 4 тарифа:
- «Минимальный» (от $5 до $2,5 в месяц в зависимости от продолжительности оплачиваемого периода – месяц, 3 месяца, 6 месяцев, год, 2 года).
- Базовый (10 – 5$/мес.).
- Магазин (12 – 6$/мес)
- Про (15 – 7,5$/мес.).

Как видно по скриншоту, стоимость одного месяца значительно зависит от периода оплаты. Так что, если планируете для сайта хотя бы годовой жизненный цикл, оплатите наперёд. Дешевле получится. Нет смысла создавать сайт-визитку на пару месяцев, это малый срок. Труд в контент вложите, но при этом, возможно, не успеете за короткий период получить отдачу от проекта. Такие сайты живут годами, периодически получая обновления контента и привлекая новых клиентов. Делать нужно хотя бы на год, чтобы распробовать все преимущества подхода.
Необходимые возможности конструктора для создания, редактирования и размещения сайта без рекламы предоставляются на тарифе «Минимальный». Тарифный план «Базовый» добавляет расширенную статистику и доступ к премиум-шаблонам. Для создания интернет-магазина подходит тариф «Магазин». При переходе на «Про» веб-мастер получает больше творческой свободы за счет появления возможности составления собственных цветовых схем. Также на этом тарифе можно вставлять на страницы сайта код HTML.
На uKit постоянно проводятся различные акции, предоставляются скидки, запускаются распродажи, так что при покупке одного из тарифов можно хорошо сэкономить.
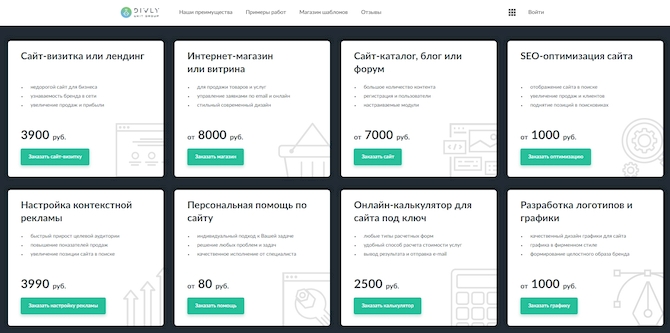
Кроме того, на сервисе есть опция «Сайт под ключ», при заказе которой за создание веб-ресурса берутся специалисты uKit. Стоимость готового сайта для бизнеса – 3500 рублей, время исполнения заказа – 10 дней. Цена готового интернет-магазина стартует от 3500 рублей и зависит от количества товаров. Создание большой площадки с ассортиментом до 1000 товаров и большим количеством способов оплаты обойдётся в 24 000 рублей и займёт 25 дней.
Сервис предлагает дополнительные услуги:
- SEO-оптимизация сайта — от 1000 рублей в зависимости от количества страниц и требуемых работ: только оптимизация, только тексты или тексты + оптимизация.
- Онлайн-калькулятор для сайта — 1500 рублей.
- Разработка графики и логотипов — от 1000 рублей в зависимости от того, что нужно: фирменный логотип, комплект баннеров или другая графика.
- Персональная помощь по сайту от специалиста по разработке сайтов — от 500 рублей.
После публикации пользователь месяц бесплатно работает с конструктором, а затем автоматически переходит на тариф Премиум.

При заказе сайта деньги не выплачиваются персональному исполнителю сразу, а резервируются в системе. Если работа не будет выполнена должным образом, деньги возвращаются пользователю без каких-либо удержаний и комиссий.
Достоинства
Аудитория конструктора uKit постоянно растет. В этом нет ничего удивительного, если посмотреть, какими достоинствами обладает сервис.
- Интерфейс административной панели, с которым легко разобраться.
- Визуальный редактор, разработанный так, что даже новичок быстро соберет первый сайт.
- Блок для настройки SEO-параметров каждой страницы и записи в блоге.
- Тонкая настройка адаптивности, позволяющая отрегулировать отображение сайта на любом устройстве.
- Интеграция со сторонними сервисами.
- Наличие большого количества видеоинструкций по множеству нюансов создания сайтов, их текущую подборку можно посмотреть здесь.
- Хорошая техподдержка, регулярные обновления.
Если какие-то моменты остаются неясными, можно обратиться в техническую поддержку. Еще одно важное достоинство – постоянное обновление системы, добавление новых компонентов: виджетов, шаблонов, инструментов кастомизации и т.д.
Недостатки
Конструктор uKit хорош, но не идеален, хотя при желании недостатки можно найти у любого сервиса. Но все-таки некоторые моменты могут расстроить:
- Небогатый выбор шаблонов. В каждом разделе по десятку макетов, но внешне они практически не отличаются друг от друга.
- Жесткие ограничения, вплоть до формирования определенной цветовой схемы, за рамки которой нельзя выйти.
Некоторые пользователи отмечают высокую стоимость конструктора uKit и отсутствие бесплатных тарифов. Но сервис никого не вводит в заблуждение, придерживаясь политики открытости в вопросе оплаты услуг. К тому же необходимый набор для создания и настройки сайта предоставляется за 4$ в месяц, что можно считать адекватной ценой, учитывая функциональность конструктора.
Отзывы экспертов
«Самый современный отечественный конструктор сайтов. Передовые технологии, реализованные в uKit, позволяют создать качественный адаптивный сайт для бизнеса за считанные часы.»
«uKit заслуженно получил звание топового конструктора бизнес-сайтов рунета. Интуитивно-простой интерфейс и дружелюбное управление делает его незаменимым помощником для владельцев малого бизнеса, желающим создать сайт самостоятельно.»
«uKit не только позволяет с лёгкостью создавать современные сайты для бизнеса, но и продвигать их в поисковых системах без знаний. Многие другие системы тоже удобны, просты, но после публикации сайта новичок остаётся один на один с процессом раскрутки. В Юкит этот важный пробел решает рекламный модуль, поэтому движок является самым дружелюбным из всех для начинающих разработчиков. Легко даётся всё – от сборки сайта до достижения нужных показателей трафика/продаж.»
Выводы
Сервис uKit позиционируется как конструктор для бизнеса, поэтому здесь нет бесплатных тарифов с кучей странных условий для работы. Всё четко: заплатил, получил доступ ко всем необходимым инструментам, сделал и опубликовал сайт, занимаешься его продвижением. Причём, для автоматической раскрутки здесь есть рекламный модуль, аналогов которому на рынке пока что и нет. Многие не знают, что делать с сайтом после его создания, кидаясь наобум от инструкций по продвижению к специалистам, тратя лишние время и деньги. Юкит позволяет без особых знаний при относительно малом бюджете быстро получить первых клиентов и закрепиться в поисковой выдаче. Это просто и выгодно, по итогу. Очень важный фактор, особенно для новичков.
Визуальный редактор построен таким образом, что шаблон можно серьезно изменить, но нельзя испортить (разве что на тарифе «Про»). Добавляемые виджеты выстраиваются по сетке, цветовая схема подбирается так, чтобы избежать появления аляповатых страниц. В итоге, веб-мастер элементарно экономит время на настройке внешнего вида, в сжатые сроки создавая красивый и функциональный сайт.
Конструктор uKit хорошо работает и продолжает развиваться: если открыть в корпоративном блоке вкладку «Обновления», то нетрудно посчитать, что новые возможности появляются 1-2 раза в месяц. При этом разработчики реагируют на пожелания пользователей, отвечая на обращения, отправленные в комментарии или через форму обратной связи.
Обзор uKit — конструктора сайта для бизнеса

Как правило, сайты запускаются с помощью готовых CMS-систем (так называемых «движков»). Они бывают платными или бесплатными, открытыми или закрытыми (имеется в виду исходный код), универсальными или специализированными. Можно рассмотреть варианты с готовыми HTML-шаблонами или полное написание с нуля в специальных редакторах (IDE — это комплексные среды разработки) для программистов.
Вариантов создания сайтов своими руками много, но самым быстрым и доступным решением для новичков были и остаются онлайн-конструкторы. Ниже обзор наиболее простого конструктора в Рунете — uKit.
Для каких задач подойдёт uKit
Разработчики платформы не пытаются объять необъятное и сделать так, чтобы их конструктор устраивал всех клиентов.
У uKit чёткие границы целевого применения, как и у любого другого отраслевого или узкопрофильного инструмента — это создание сайтов для малого бизнеса и микробизнеса. Но это не значит, что, если у вас нет статуса ИП или самозанятого, вы не сможете пользоваться конструктором. Наоборот, основное предпочтение отдаётся физическим лицам.
Типы сайтов, с которыми работает платформа
Основная идея — возможность создания сайтов только своими руками, без привлечения сторонних специалистов или с минимальным их участием. Потому, что для малого бизнеса расходы на комплексную разработку сайта (даже если он делается на базе бесплатной CMS-системы) могут быть неподъёмными.
Легче всего в uKit будет создать:
- простые, но эффективные лендинги, которые смогут собирать заявки от клиентов и принимать оплату;
- красивые и функциональные сайты-визитки (под ключ);
- портфолио для узких специалистов, которым нужно показать примеры своих работ;
- небольшие интернет-магазины (небольшие из-за того, что каждый товар в каталог придётся добавлять вручную);
- сайты репетитора, мастера тату, визажиста, дизайнера, электрика и т. п.
Все эти проекты получится запустить без погружения в код и дебри разработки. В uKit есть масса готовых тематических шаблонов и типовые блоки интерфейса, из которых можно собрать любую страницу простым перетягиванием.
Функциональные возможности — что умеет uKit
Когда речь заходит о каком-либо профильном инструменте для web-разработки, его функции можно перечислять бесконечно. Достаточно только заглянуть в раздел с технической документацией и понять, что объём работы, проделанный разработчиками, огромный. Поэтому мы остановимся только на наиболее важных (значимых) функциях со стороны потенциальных клиентов.
Готовые шаблоны

Очень интересная возможность для тех, кому нужно быстро запустить сайт в определённой нише. Понятно, что большую часть загруженных изображений или текстов придётся заменить, но вы получаете готовый вариант дизайна и пример того, как надо его обыграть на реальном проекте.
У uKit здесь полный порядок — более 350 шаблонов для 40+ тематик применения. Сайты-портфолио для дизайнеров, визитки адвокатов и юристов, сайты для кафе и ресторанов и т. п. Везде есть готовое осмысленное наполнение, а часто и структура страниц, всплывающие окна и готовые формы для связи.
Многие шаблоны поставляются в нескольких цветовых решениях, их можно переключить в один клик. Легко меняются и другие параметры: шрифты, эффекты анимации, фон.
Удобный редактор (блочный онлайн-конструктор)

Вы можете менять положение и структуру блоков на страницах, делать блоки сквозными (чтобы не редактировать их на каждой странице по отдельности), фиксировать при прокрутке, настраивать параметры их внешнего вида и видимости на разных типах устройств.
Чтобы добавить новый блок из набора доступных, его достаточно перетянуть на страницу из боковой панели. Помимо комплексных секций (виджетов) есть более мелкие элементы: изображения, текстовые области и т. п. Разберётся даже ребёнок.
Готовые формы и бесплатные уведомления

Получение обратной связи важно для любого вида бизнеса. uKit предоставляет гибкий конструктор форм и разные виды уведомлений. Например, если клиент заказывает обратный звонок, вам придёт бесплатное SMS-уведомление. Если обращается через другие формы — вы получаете email-уведомление со всеми деталями заявки.
Ничего отдельно придумывать не нужно. Всё уже настроено и работает. Хотя при желании вы можете интегрировать формы с другими полезными инструментами.
Интеграции
Набор готовых интеграций у uKit не самый большой. Да, здесь нет API (программный интерфейс), но зато имеется всё самое необходимое, а подключение внешних сервисов выполняется в пару кликов. Как раз, чтобы могли разобраться новички и непрофессионалы.
Есть сервисы рассылки, CRM (для централизованного ведения базы клиентов и работы с заявками), аналитика (Google + Яндекс), социальные сети, онлайн-калькулятор (uCalc) и чаты (онлайн-консультанты).
Модуль магазина

Как и говорилось выше, модуль очень простой. Тем не менее, с его помощью будет легко создать каталог товаров или услуг, принять оплату онлайн, организовать доставку и т. п.
Здесь нет функции массового импорта или экспорта, поэтому карточку каждого товара нужно будет наполнять вручную. Вместо штатного модуля магазина, можно подключить решение от Ecwid (здесь возможностей для онлайн-коммерции заметно больше) — с помощью готовых виджетов из набора.
Приём онлайн-оплаты
Вам необязательно открывать интернет-магазин, но возможность приёма онлайн-оплаты становится доступна только на соответствующем тарифе и выше.
Из платёжных сервисов присутствуют все самые популярные: эквайринг от Сбербанка, Wallet One, Юmoney, Юkassa и PayPal. Эти сервисы могут закрыть 99% задач, в том числе сбор пожертвований и оплату товаров.
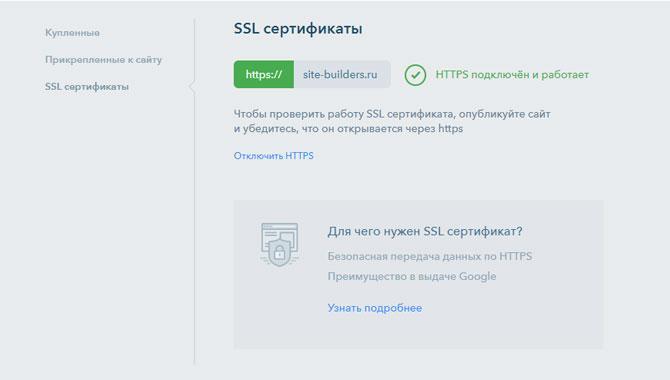
Автоматическая HTTPS-версия и бесплатные SSL-сертификаты
Клиентам не нужно ничего настраивать или переключать. Всё делается автоматически. Все новые сайты сразу работают на HTTPS-протоколе и перенаправляют посетителей на безопасную версию. Никто из ваших посетителей никогда не увидит каких-либо предупреждений в адресной строке браузера о небезопасности ресурса.
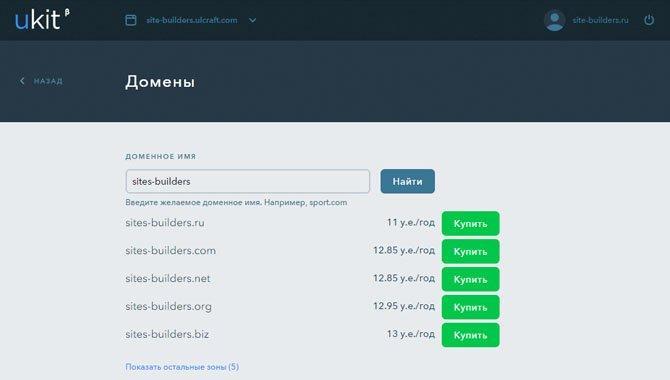
Простая покупка и настройка домена в панели управления
Вы можете перенаправить на серверы uKit уже имеющееся доменное имя. Но куда проще передать его сюда на обслуживание или приобрести прямо из панели управления. В последнем случае вам даже не придётся настраивать DNS-записи, останется только выбрать, с каким из ваших сайтов связать новый домен.
Всё для качественного SEO

uKit предоставляет полный набор всех необходимых атрибутов: ЧПУ (человекопонятные адреса URL), мета-теги (description и title), alt-теги для изображений, выбор уровня заголовков (h1–h5), Open Graph разметка, канонические ссылки. В пару кликов данные о компании можно добавить в сервисы онлайн-карт, сайт отправить на индексирование и т. п.
Интересным для новичков будет специальный SEO-визард. Он сможет проверить сайт и выдать список рекомендаций для правильного самостоятельного продвижения.
Мобильная версия

Для того чтобы сайт правильно отображался на смартфонах или планшетах ничего отдельно делать не нужно. Блок меню автоматически преобразовывается в правильную мобильную версию (с сэндвичем).
Продвинутые пользователи могут детально настроить видимость блоков и элементов интерфейса в мобильной версии.
Особенности uKit
Но и это ещё не всё. Многие из перечисленных функций предлагают и другие конструкторы сайтов. Что из функционала есть особенного в uKit? К «фишкам» конструктора можно отнести следующее:
- Полностью безлимитный хостинг
Многие конкуренты прибегают к различным ухищрениям: ограничивают трафик сайтов (особенно на бесплатных или минимальных тарифах), объявляют квоты на количество создаваемых страниц или лимитируют место на диске. В uKit нет таких ограничений. Вы можете создавать любое количество записей, загружать сюда изображения и файлы. Ваш сайт может посетить любое количество пользователей (нагрузка и трафик никак не считаются). - Создание сайта из страниц в социальных сетях
Согласитесь, удобно нажать на кнопку и подождать, когда искусственный интеллект всё сделает за тебя. У uKit почти всё так, только нужно чуть больше поучаствовать в процессе — ответить на несколько вопросов и выбрать вариант оформления. При этом специальный алгоритм сможет перенести многие данные из вашего аккаунта: фотографии, обложку, новости из ленты, логотип и т. п. Сервис uKit Alt работает пока только со страницами в Facebook и ВКонтакте. - Комплексный рекламный модуль
Ведение рекламных кампаний в сетях контекстной рекламы (Google и Яндекс) — сложная и ответственная задача. Но разработчики uKit смогли максимально её автоматизировать. Специальный алгоритм сам подбирает варианты тематических поисковых запросов, по которым будут показываться ваши объявления. Вам нужно только выбрать наиболее подходящие и определиться с бюджетом. - Встроенный редактор изображений
Не у всех есть в распоряжении специальные программные решения для работы с графикой. Но с uKit они вам и не понадобятся. Вы можете редактировать свои фото и картинки онлайн, в специальном интерфейсе. Изображения можно кадрировать, масштабировать, поворачивать и т. д., есть готовые фильтры и возможность добавления фигур. - Добавление в панель веб-мастера в один клик
Чтобы сайт начал индексироваться, чтобы вы могли видеть статус работы поисковиков с ним и отслеживать выявленные проблемы, сайт нужно добавить в панель веб-мастера Яндекс и/или Google. В uKit процедура выполняется в несколько кликов. - Адаптивные изображения
Скорость загрузки сайта на разных типах устройств — важный фактор ранжирования. В uKit по умолчанию работает функция адаптации картинок сайта под разрешение экрана и отложенная загрузка (lazy-load). Есть и ряд других оптимизаций, которые все вместе позволяют добиться высокой скорости загрузки страниц.
Стоимость – цены на подписки uKit

Конструктор uKit не имеет в ассортименте бесплатных тарифов. Но здесь есть бесплатный тестовый период 14 дней. Причём он перезапускается каждый раз при создании нового сайта в аккаунте.
Тестирование модуля магазина активируется отдельно (по требованию) — на 15 дней (подразумевается, что он может вам понадобиться уже с другой активной подпиской).
Тарифы
Платные тарифы — от 2,5 USD/месяц, но при условии оплаты сразу на 2 года вперёд. Если оплачивать на год, тогда стоимость — от 3,5 USD/месяц. Помесячная оплата — от 5 USD.
Некоторые платные специфические функции:
- Динамический текст (нужен для лендингов) — от 5 USD/месяц (на тарифах «Базовый» и выше).
- Модуль магазина — от 6 USD/месяц.
- Вставка HTML-кода — от 7,5 USD/месяц.
В любом тарифе вы получаете безлимитный хостинг, бесплатные уведомления, систему резервного копирования и полный доступ ко всем шаблонам. Никаких «подводных камней» и скрытых доплат у uKit нет.
Вывод: использовать или нет
Нельзя сказать, что uKit — это идеальный конструктор сайтов. Например, у него нет внятных инструментов для профессиональных разработчиков, возможности детальной кастомизации интерфейса (вы будете ограничены опциями, представленными в онлайн-редакторе) и т. д.
Тем не менее, uKit отлично подходит для узких задач. Если вам нужно быстро и без лишних хлопот запустить одностраничный сайт или малостраничную визитку, который будет работать «из коробки», то uKit станет наиболее логичным решением — никаких проблем с хостингом или сопровождением сайта, всегда доступная техподдержка в чате, многие задачи, связанные с продвижением и рекламой автоматизированы.
Обзор конструктора сайтов uKit (Юкит)

Автор обзора: Сергей Гаврилов Название: uKit (Юкит) Официальный сайт: ukit.com Подходит для: —> Бесплатный период: 15 дней Тарифные планы: от $2.50 Наша оценка:
uKit — это конструктор сайтов для малого бизнеса и предпринимателей, который позволяет без знаний программирования самостоятельно собрать сайт-визитку, портфолио, одностраничник (лендинг пейдж) или интернет-магазин с корзиной и онлайн оплатой. По оценкам коллег платформа входит в ТОП-10 лучших конструкторов сайтов.
uKit предназначен, в первую очередь, для владельцев малого и среднего бизнеса. В нём прекрасно уживаются простота, стиль и большой запас по мощности для создания бизнес-сайтов профессионального уровня. При этом, движок не заставит вас учить код – создание сайта осуществляется в интуитивно понятном визуальном редакторе на основе готовых блоков и виджетов. Рассмотрим и протестируем собственно сам движок более детально.
Дизайны и работа с шаблонами
После быстрой регистрации открывается страница выбора шаблонов, которые удобно разбиты на категории: авто, строительство, спорт, музыка и прочее. Всего мы насчитали более 40 тематик, в которых на данный момент содержится 500+ бесплатных шаблонов. Все шаблоны адаптивные (подстраиваются под размер экрана любого устройства). Довольно солидно, если учесть, что количество набрано не ради числа, и может похвастать высоким уровнем качества. Выбирать можно по цветам, тематике, новизне или популярности. Удобный режим предпросмотра (в т.ч. на экранах разных устройств) развеет остатки сомнений в правильности выбора.

Выглядят темы оформления современно и стильно. Шаблоны разнятся не только цветом и картинками в хедерах, но и структурой, а также применяемыми дизайнерскими решениями.
Любой из них можно посмотреть перед выбором в обычном и мобильном варианте. Рекомендуем брать шаблон из тематики вашей деятельности – так будет проще доводить его до ума из-за наличия тематического демо-контента. Так вы получите дизайн, заполненный информацией под вашу нишу. То есть придётся приложить минимальное количество усилий для персонализации. В большинстве случаев будет достаточно изменить демо-данные, немного подправить цвета/структуру/фон – и полсайта уже получено!

В настройках фона можно активировать эффект параллакса. Это придаст сайту более изящный вид. Штука нехитрая по своей сути, но красивая и довольно часто встречающаяся. Можно также быстренько настроить цветовую схему сайт – набор оттенков для всех ключевых элементов (кнопок, меню, выделений цветом). В настройках оформления секций можно также добавить тень блокам, что добавит объёма и привлекательности дизайну.

Настройки фона доступны в каждом отдельном блоке. Что примечательно, вы можете поставить в качестве фона даже карту из Google, Bing или Яндекса. Настройки оверлея (наложения цвета) и прозрачности позволят отрегулировать карту для её соответствия дизайну сайта и обеспечению хорошей читабельности текста на таком вот специфическом фоне. Само собой, обычные загруженные изображения также можно использовать. По умолчанию даётся доступ к фотобанку Depositphotos.
Также для каждого блока можно настроить и структуру, выбрав шестерёнку на его ярлычке в верхней части. Можно выбрать растяжение высоте экрана, контенту, задать выравнивание для карточек и тип блока – резиновый, без полей или с полями, а также простой контейнер.

Вы можете по отдельности настраивать десктопную, планшетную и смартфоновую версию дизайна. Можно скрывать блоки (подвал и шапку тоже), неуместные в мобильной версии. Фон блока и количество столбцов в них тоже могут изменяться в зависимости от типа устройства, с которого зашли на сайт. uKit позволяет раздельно оптимизировать дизайн страниц для всех типов пользовательских устройств.

Отметим возможность настройки шрифтов сайта по отдельности для разных типов устройств – ПК, смартфонов и планшетов. Переключаясь между режимами во вкладке «Адаптивность», сможете улучшить внешний вид и читаемость текста, изменив его размер, цвет и межстрочный интервал, что заметно влияет на восприятие качества дизайна проекта. Редактор позволяет свободно настраивать внешний вид текста – хоть побуквенно меняйте стили, причём это касается и заголовков, параметры которых не являются фиксированными. В общем, у вас есть все возможности для привлекательной подачи текстовой информации и контроля за отображением на разных типах устройств.
Каких-то кардинальных способов изменения внешнего вида шаблонов в uKit нет. Но оно и к лучшему. В стоке они смотрятся отлично, а имеющиеся настройки использовать крайне просто. Поскольку платформа ориентирована на новичков сайтостроения, то не факт, что все они обладают вкусом или навыками работы в графических редакторах. Поэтому небольшой набор настроек выглядит как защита от некомпетентности. Основную долю индивидуальности сайт получит за счёт структуры – уникального набора и расположения блоков разнообразного содержания. Также отметим, что вы вольны в любой момент работы над проектом изменить шаблон на другой. Так что можете экспериментировать с дизайном сколько душе угодно.
Функциональные возможности
В uKit используется один из лучших на рынке визуальный редактор сайта. Почти все действия здесь можно выполнить при помощи одной лишь мыши. Перетаскивая с панели управления элементы на страницы, создавая и передвигая блоки, можно буквально за 1-2 часа получить готовый к использованию собственный сайт.

В uKit лишнего ничего нет, но и недостаток возможностей также не ощущается. Инструментария хватит, как для создания современной бизнес-визитки, так и для небольшого интернет-магазина.
uKit – легковесный, эффективный и приятный в использовании продукт. Свои задачи решает на 100%. Палочка-выручалочка для аудитории предпринимателей, явный хит в своём классе.
Дмитрий Луценко, Обзор uKit на Uguide.ru
Административная панель удобно структурирована, выглядит просто и лаконично. Все доступные инструменты упорядочены в 4 категории:
- Панель управления – перейдя сюда, вы сможете посмотреть статистику своих платежей, посещаемости сайта, подключить аналитику, настроить параметры продвижения, прикрепить домен, опубликовать сайта и обратиться в службу техподдержки.
- Страницы – здесь можно добавлять страницы на сайт в неограниченном количестве. Меню под каждую из них будет появляться автоматически. Можно создавать многоуровневую навигацию, а также настраивать SEO-параметры для каждой страницы.
- Конструктор – основное поле, содержащее инструменты и виджеты для наполнения страниц. Делится на следующие подпункты:
- Элементы/блоки – добавьте заголовки, цитаты, кнопки, галереи, слайдеры, иконки и текст на страницы путём простого перетаскивания выбранного элемента в нужное место. Также можете воспользоваться готовыми компоновками блоков (услуги, особенности, отзывы, контакты, файлы, карты и многое другое).
- Контент – отсюда можно добавить товарные карточки, прайсы, файлы для скачивания, видео, поиск Яндекса, новостной информер и прочее.
- Социальные – интеграция с популярными социальными сетями, а также сайдбар «Поделиться» с большим набором сервисов;
- Контакты – инструменты обратной связи, живого чата, карты Google/Yandex, онлайнового консультанта и обратного звонка;
- Оформление – вставка пробелов и разделителей между блоками.
- Дизайн – настройка цветовой схемы шаблона, фона, включение/выключение кнопки «Наверх».

Все элементы, которые можно добавить на страницы, имеют более тонкую настройку. Для многих из них можно выбрать варианты оформления и изменить компоновку контента внутри блока. Для самих блоков можно задать структуру и фон. Картинки для фона и галерей необязательно загружать на сервер. Вы можете просто указать на них ссылку в Сети, после чего изображения подгрузятся автоматически.
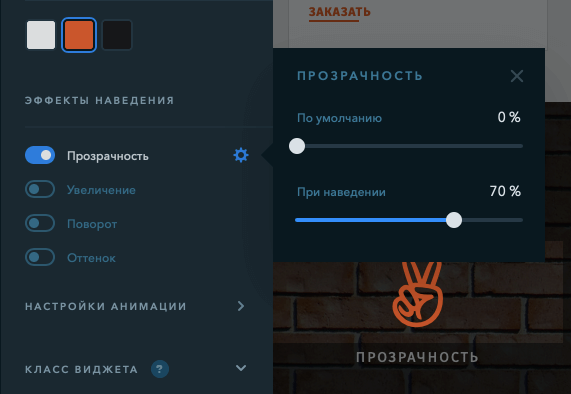
Например, виджет иконок здесь не простой: вы можете настроить анимацию для значков, доступно 4 варианта (оттенок, увеличение, прозрачность и поворот). Скорость анимации при наведении выбирается вручную, как и задержка. Каждый эффект имеет свои параметры интенсивности – угол, процент прозрачности, увеличения, тон оттенка и прочие. Их можно комбинировать, создавая уникальные сочетания там, где нужно привлечь внимание потенциального клиента.

Для любого блока, кнопки или виджета можно добавить якорную ссылку в меню. Делается просто: нажимаете «…» или значок якоря на нужном объекте, потом на «настройку якорной ссылки», прописываете название ссылки, сохраняете изменения и публикуете сайт. Кстати, на сайте можно разместить несколько меню со ссылками, хоть обычными, хоть анкорными, хоть на внешние ресурсы. Поддерживается многоуровневость пунктов. Положение меню можно задать произвольно относительно других блоков.
Присутствует возможность межстраничного копирования блоков. То есть при необходимости добавить аналогично оформленный виджет на другую страницу, вы можете нажать стрелочку на ярлыке блока и выбрать, на которую из страниц скопировать его в текущем виде. Также можете добавлять блоки в «Избранное» для быстрого доступа при необходимости частой публикации одних и тех же форм.
В uKit довольно качественный, гибкий в настройке виджет вывода галерей. Изображения быстро загружаются, формат отображения можно настроить: коллажи, отдельные картинки и прочие сочетания сеток. Настройки количества столбцов, отступов, предпросмотра, подписей, автопрокрутка, анимация и прочее имеется. Их можно сортировать, определяя порядок показа. Для каждой можно прописать теги alt и title. Что бы вы не хотели показать с помощью картинок, в uKit это будет выглядеть красиво.
Вы можете использовать динамический текст – такой, что меняется в зависимости от запроса, который пользователь введёт в браузере. Суть в том, что вы можете задать переменные для различных поисковых запросов. Допустим, кого-то интересует аренда двухкомнатной квартиры в Москве. Вы можете ввести 2, 3 или более переменных текста, чтобы расширить охват по запросам – не только квартиры из 2 комнат, но из 3, 4, в центре или ещё какие-нибудь. Подробнее об этой возможности и синтаксисе ввода данных можно прочесть здесь.
Кстати, конструктор позволяет предоставить временные права доступа к панели управления сайтом (Настройки – Права для разработчика). Достаточно ввести зарегистрированную в системе почту и количество дней доступа (не более 999). Эта вещь пригодится в случаях, когда нужно предоставить доступ фрилансеру или менеджеру, но при этом ограничить свободу действий. Получив временные права, не получится удалить сайт, передать доступ третьему лицу, посмотреть биллинг или оплатить что-то. Зато можно править дизайн, работать с виджетами, SEO-настройками, просматривать статистику посещаемости и т. д. Аннулировать права можно в пару кликов, не дожидаясь истечения их срока действия.

Нельзя не отметить и наличие функционала Ecwid Shop, позволяющего создавать приятные на вид витрины товаров. Для получения расширенных возможностей необходимо зарегистрироваться на сайте инструмента.
В uKit можно сделать хороший магазин, но с небольшим количеством товаров. Добавлять их по одному долго, да и навигацию не очень удобно оформлять, учитывая, что каждую категорию придётся оформлять отдельной страницей, настраивать и т. д. Товарные карточки в магазине можно выравнивать либо же располагать так, как вы захотите. Терпеливые при желании смогут здесь добиться хорошего результата.

Кстати, Ecwid не является самым дешёвым вариантом для создания магазинов. Тарифы имеют стоимость выше среднего. Да, uKit – не самый подходящий движок под торговую площадку, но, если вы захотите использовать его в этом качестве дешевле, то способ есть. На Эквид также время от времени раздаются скидки до 50%. Улучите момент – и получите желаемое в полцены.
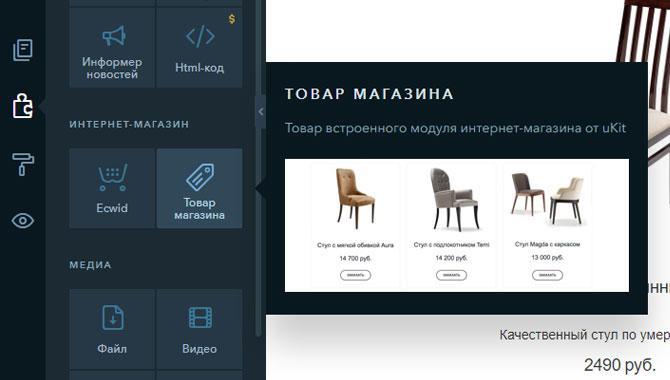
Теперь сюрприз: помимо подключения аккаунта Эквида, в Юкит имеется штатная возможность создания магазина. Реализована она здесь, как и всё остальное, через виджет. Называется «Товары». После перетаскивания на страницу появится карточка товара и корзина. Всё это дело легко настраивается. По сути магазин здесь состоит из 3 частей: таб с товаром и корзина, страница оформления заказа и панель настроек всего этого дела. Он доступен на тарифах «Магазин» и «Про» (14 дней его можно тестировать бесплатно).

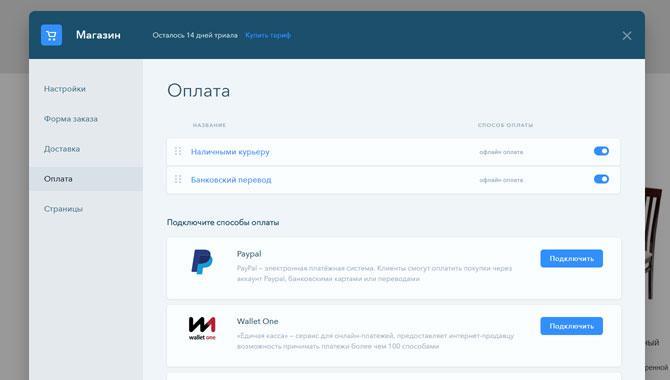
Вы можете добавить титульное фото к товару, сделать описание, оформить цветовую гамму карточки, выбрать формат кнопки и детально настроить форму для заполнения заказа. Также есть возможность настройки валюты и способов оплаты/доставки. Платежи принимаются через PayPal, Яндекс.Кассу и Wallet One. Вы можете настроить внешний вид корзины, подключить к ней сборщик статистики для наглядности и уведомления на почту о новых заказах.
А ещё вы можете добавлять опции к товарам: кликаете на любую карточку, в настройках выбираете «Добавить опцию». Для каждого товара можно добавить до 3-х одновременно действующих опций: например, цвет корпуса, материал обивки и размер для дивана. Для каждой опции можно устанавливать наценку (в процентах либо целым числом) относительно базовой стоимости. Отрицательное значение наценки (со знаком «-» перед числом) приводит к снижению цены.

В целом, родной виджет магазина на порядок проще и удобнее в использовании по сравнению с Ecwid. А ещё он дешевле. Результат получается выразительным. Гипермаркет такая схема не потянет, но витрина из сотни-другой товаров будет удобная в навигации, несложна в реализации и приятно восприниматься посетителями. Делу быть.
Отличным дополнением к продающей части сайта станет и калькулятор услуг. Добавление одноимённого виджета активирует интеграцию с uCalc – простым и функциональным фирменным конструктором калькуляторов. Для использования у вас должен быть аккаунт на этом сервисе (это бесплатно). Вводите данные учётной записи, создаёте калькулятор на сервисе и подключаете его к сайту. Всё просто. Такая вещь может быть полезна тем, чьи товары или услуги варьируются по стоимости в зависимости от опций (услуги такси, монтаж чего-либо, продажа модульных конструкций, мебели, букетов и т. д.). Использование калькулятора всегда повышает конверсию. Если он уместен в вашем случае, обязательно подключите.

Также в uKit можно добавлять на страницы красиво оформленные таблицы, которые отлично впишутся в дизайн сайта. Например, вам нужно выставить расписание чего-либо – оформление таблицей придётся как нельзя кстати. Вам не нужно заморачиваться с кодом для придания стилей либо публиковать чёрно-белую простенькую табличку из текстового редактора: виджет таблиц легко кастомизируется (цвета рамки и текста, шапка, столбцы/строки, выравнивание и т. д.). Каждая ячейка таблицы может быть текстом обычным, стилизованным или кнопкой. Размеры, стили и прочее можно настроить так же, как при использовании этих элементов вне таблицы. В общем, полезная и удобная в использовании вещь.
Представители бизнеса оценят возможность прикрепления корпоративного электронного почтового адреса к домену. Возможность реализована на базе сервиса Mail.ru. После прикрепления к сайту домена вы сможете зарегистрировать ящик вида «имя@ваш.домен».
Для конструктора бизнес-сайтов важное значение имеет реализованная возможность ведения электронного документооборота с клиентами. Вы можете работать с оригиналами документов через Интернет. Такие документы имеют аналогичную юридическую силу относительно их бумажных версий и полностью удовлетворяют требованиям действующего законодательства РФ. Для использования этой функциональности необходима регистрация в СБИС (системы электронной отчётности) и подключения к ней вашей электронной подписи. Если такой подписи у вас пока что нет, её можно заказать здесь.
В uKit поддерживается настройка всплывающих окон. Их можно собирать вручную (в виде формы) и выбирать алгоритм появления (при скроллинге, закрытии страницы либо по таймеру). Это отличный способ для презентации маркетинговых акций, сбора пользовательских отзывов, статистики, показа каких-либо важных массовых сообщений. Также посредством интеграции SendPulse вы сможете настроить push-уведомления, которые будут получать все одобрившие действие посетители вашего сайта. Для активации необходимо перейти в панель управления, где внизу отображается виджет сервиса. Кликните по нему и далее следуйте инструкции по подключению.

Также вы можете использовать плавающие блоки – секции, которые будут оставаться в поле зрения посетителя по мере прокрутки страниц. Любой блок, кроме хедера и футера, можно закрепить на верхней либо нижней позиции. Правила закрепления тоже можно назначить – сразу после входа на страницу либо же по мере достижения его позиции при скроллинге. Можно добавить кнопку «Закрыть», чтобы позволить посетителям убирать блок с глаз, если их не интересует его содержание. Важно: для закрепления выбирайте малые по высоте секции, чтобы они не перекрывали более трети/четверти видимой области страницы, иначе это будет навязчиво выглядеть и даст негативный эффект. Лучшее применение функционалу – закрепление таймера с акцией, спецпредложения, важного анонса и всего в таком духе.

Живой пример использования такого блока можно посмотреть на демо-сайте.
Довольно интересно с точки зрения новичка здесь реализованы возможности по продвижению. Зайдя в соответствующую панель, вы можете в один клик получить рекомендации системы по оптимизации продвижения сайта. Здесь же можно подключить аналитику Гугла/Яндекса и добавить местоположение вашей компании на Google Maps.
Естественно, вы сможете настроить теги заголовков и SEO-параметры для каждой отдельной страницы (ЧПУ и мета-теги: заголовок, описание, ключевые слова).
Кстати, разработчиками запущен уникальный функционал, который позволяет пользователям конвертировать страницы из Facebook или Вконтакте в полноценные адаптивные сайты. Также есть возможность подключения пикселей этих социальных сетей, что является эффективным средством для анализа поведения пользователей, оптимизации рекламных кампаний. Для профессиональных веб-разработчиков окажется полезным подключение Google Tag Manager – мощной системы управления HTML и JavaScript-тегами. Если вы – новичок, будьте аккуратны, этой штукой по незнанию можно серьёзно навредить сайту.
Блог можно создать, используя виджет «Информер новостей». Вывод публикаций из раздела «Новости» можно настроить несколькими нехитрыми движениями мыши. Да, серьёзный блог с кучей разделов и прочим в uKit сделать проблематично, а вот блог в качестве одного из разделов сайта – очень даже да. Кстати, используя виджет Disqus, можно подключить возможность оставления пользовательских комментариев к любой странице сайта, не только для блога.
Помимо прочего, вы можете добавить на сайт виджет погоды (не то чтобы он был сильно нужен, но есть), MailChimp (виджет для сбора Email-подписок через форму), кнопку заказа обратного звонка, поиски от Гугла и Яндекса, а также некоторые другие полезные вещи. Вообще, в uKit много чего есть, особенно велик выбор виджетов для синхронизации с сервисами различного типа (хранилища музыки, видео, изображений, соцсети).
С помощью виджета «Видео» можно добавлять ролики с популярных видео-хостингов (Vimeo, Youtube, Яндекс.Видео) напрямую, просто вставив ссылку. Переключая ползунки в его настройках, вы сможете включить или выключить автовоспроизведение, показ похожих видео после завершения просмотра, отображение панели управления плеером и названия ролика.

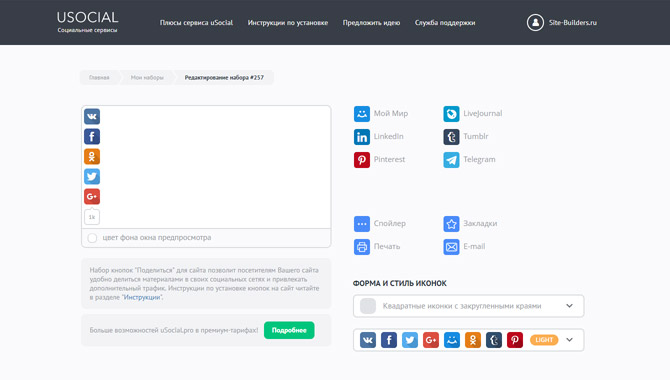
Мы все понимаем сегодняшнюю роль соцсетей в продвижении сайтов. Так вот: в uKit есть целые две панели социальных кнопок на выбор – от uSocial.pro и AddThis. Первая является более продвинутой, на наш взгляд. Это конструктор кнопок. Вы сможете бесплатно создать макет панели с нужными сервисами, разместить его на сайте в выбранном месте и собирать статистику по кликам. Это мощный инструмент, который, на ряду с SEO-оптимизацией поможет поднять ваш сайт в поисковой выдаче. Не игнорируйте его.
Также в uKit вы сможете на свой вкус оформить страницу 404 – вывести уникальный текст, изображение. Можно воспользоваться одной из трёх дизайнерских заготовок, кастомизировав под себя. Функционал находится в разделе Страницы/Служебные. Для желающих украсить сайт без особых усилий Юкит даёт возможность подключить анимацию появления виджетов при скроллинге. Можете выбрать, на каких страницах она будет задействована. После активации контент при листании страницы будет красиво и плавно подгружаться. Опция доступна в меню «Дизайн».
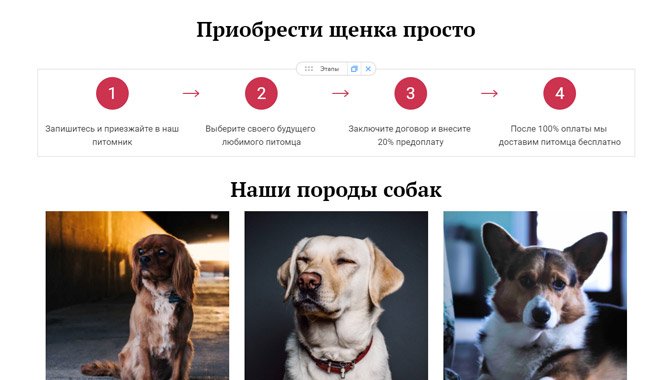
Сервис содержит специфические виджеты, которые редко можно встретить у конкурирующих решений. Например, «Этапы». Этот блок поможет красиво подать информацию о последовательности какого-либо процесса. Допустим, иллюстрацией к заказу товара может служить нечто вроде «Заявка-Подтверждение-Доставка». Всё это красиво выглядит, привлекает внимание и легко настраивается: тип и наличие разделителя, внешний вид опорных точек (цифра, точка или иконка), заголовок и описание. Люди любят всяческие схемы, они наглядные, поэтому работают.

Есть ещё один виджет схожего толка – «Таймлайн». Почти то же самое, но в вертикальной ориентации. Можно составить наглядное расписание мероприятия по часам, этапы какого-нибудь процесса (например, схему строительства дома под заказ) для наглядности и т. д. Можно добавить неограниченное количество звеньев, выбрать формат отображения контрольных точек, подписи к ним, указание времени и прочее. Такие штуки здорово помогают продавать продукт, поэтому они есть в Юкит.
Для тех, кто имеет несколько филиалов своего бизнеса, есть возможность проставить на карту до 10 меток местоположения. Для размещения меток необходимо зайти в меню виджета «Карта», нажать «Добавить метку» и ввести для каждой из них необходимую информацию. Карта автоматически будет отцентрирована таким образом, чтобы демонстрировать на одном экране все метки посетителю. Наглядно сделано.
Отдельно выделим оптимизацию изображений, которая включена в общих настройках по умолчанию со значением 85%. Можно регулировать баланс между скоростью и качеством или отключить эту вещь, чего не рекомендуем делать – страницы будут дольше загружаться, что скажется на поведенческих факторах сайта, отрицательно повлияет на ранжирование в поисковых системах. Ещё одной полезной технологией для увеличения производительности является lazy load – метод постепенной подгрузки изображений по мере скроллинга страницы. Заметно влияет на отзывчивость сайта, особенно при слабом интернете у посетителей. По умолчанию включено, можно настроить расстояние до срабатывания подгрузки картинок.
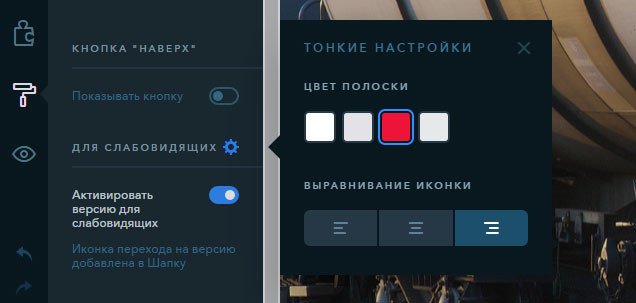
Ещё одной интересной фишкой сервиса является возможность активации версии сайтов для слабовидящих в один клик. Кто ещё не в курсе, – необходимость данного функционала законодательно закреплена для сайтов госучреждений.

В uKit следовать букве закона будет несложно: заходите во вкладку «Дизайн» и активируете соответствующий переключатель. Это приведёт к появлению на вашем сайте удобной панели, в которой пользователи смогут самостоятельно выбрать цветовую схему и размер шрифтов сайта. Ну или просто переключиться в режим для слабовидящих, настроенный по умолчанию. Эта вещь есть далеко не везде и, если вы являетесь владельцем сайта школы, больницы, госадминистрации и т. д., то поможет решить разом массу проблем. Обычно эту возможность реализуют созданием поддомена с дублями страниц, форматированных соответствующим образом. Это потребует много сил и времени. В uKit же вопрос решается в 1 клик.
Есть ещё пара подводных камней законодательного плана, которые Юкит тоже успешно решает своим функционалом. Согласно федеральному закону №54-Ф3, интернет-магазины обязаны печатать чеки с продаж для налоговой и покупателей. За неповиновение – штраф. Выход заключается в отправке фискальных чеков через сервис «Единая касса» от Wallet One. Вам нужно завести свою онлайн-кассу. Для этого нужно зарегистрироваться на «АТОЛ Онлайн», подключить онлайн-кассу, после чего заключить договор с ОФД (оператором фискальных данных) и подключить интеграцию с ККТ в личном кабинете в настройках Единой Кассы (дополнительные параметры формирования инвойса). Также потребуется получение электронной подписи и регистрация онлайн-кассы на сайте nalog.ru. Далее нужно провести интеграцию Единой Кассы с АТОЛ: используйте специальный виджет из центра управления (он так и помечен – Ф3-54), заполнив все данные для подключения онлайн-кассы. Примерно так. Да, выглядит эта схема, мягко говоря, непросто, зато работает. Иначе никак. Благо, разработчики uKit позаботились о возможности подключения онлайн-касс. Более детально ознакомиться с процессом настройки можно здесь.
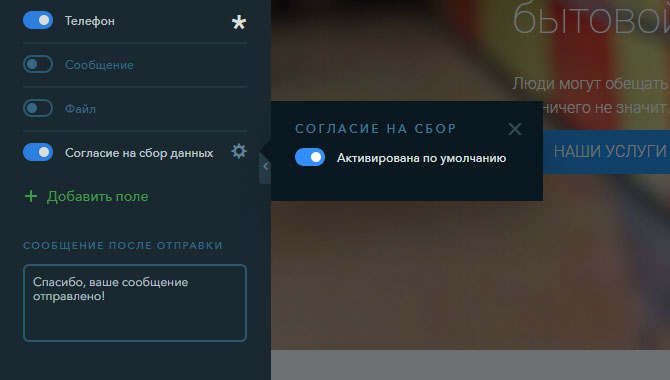
И второй момент: федеральный закон №152-Ф3 «О персональных данных». Если у вас на сайте предусмотрена регистрация, продажи товаров либо другие сценарии, подразумевающие сбор личных данных пользователей, то нужно получить согласие пользователей на это. Если галочек, подтверждающих согласие на обработку персональных данных, на сайте не будет, вы получите штраф, размер которого может превышать 100 000 рублей в зависимости от состава нарушения.

К счастью, вопрос решается элементарно: кликаете на форму обратной связи, переходите к её настройкам в сайдбаре панели управления и активируете поле «Согласие на сбор данных». Там ещё есть опции «Активирована по умолчанию» — рекомендуем использовать её для надёжности. После этого всякая форма на вашем сайте будет содержать чекбокс «Я согласен на обработку персональных данных и с условиями пользовательского соглашения». Всё. Вы продолжаете работать в рамках закона, проблема решена.
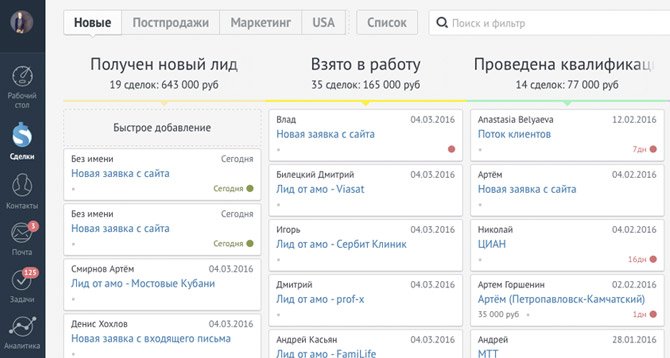
Есть ещё парочка полезных плюшек – управление логикой появления всплывающих окошек (popup) и возможность синхронизация сайта с amoCRM. В меню «Страницы» вы сможете добавлять всплывающие окошки для рекламы своих товаров, услуг, спецпредложений или чего-то другого. Это очень классная штука, которую оценят все без исключения владельцы сайтов на Юкит. Вы сможете привязать popup-окошко к кнопке, таймеру, скроллингу (появится после пролистывания 75% страницы) либо показывать его при попытке пользователя закрыть страницу (при выходе курсора из рабочей области сайта). Все эти алгоритмы помогут привлечь внимание к объекту в popup.

Вкратце об amoCRM: это система, позволяющая собирать статистику по клиентам и продажам с вашего сайта. Вы получите детальные отчёты, воронки продаж и прочее. Всё как на ладони. Этот сервис может быть синхронизирован с вашей почтой или телефонным номером для получения уведомлений. Стоимость стартует с 499 руб/мес. Для подключения необходимо зарегистрировать аккаунт на офсайте сервиса и ввести его данные в панели управления uKit. Теперь все данные о клиентах (имя, почта, почта, адрес, телефон, сумма покупки) будут прикреплены к основной воронке продаж, просматривать которую можно из личного кабинета amoCRM. Синхронизируется она с виджетом интернет-магазина, формами popup-окон и обратной связи. Все заявки будут дублироваться на вашу почту. Кстати, сервис можно использовать бесплатно в течение двух недель.
uKit позволяет создавать 4 типа сайтов: визитка, блог, магазин и лендинг. Давайте вкратце опишем возможности по каждому направлению.
Создание визитки
Лучший сценарий использования Юкит. Бизнес-сайты на 5-20 страниц здесь делать легко. Набор шаблонов огромный, все они учитывают особенности своих тематик, что отражается в правильной структуре и демо-материалах. Для новичков это огромный плюс – движок подкидывает толковые идеи, как и что публиковать, чтобы по итогу всё смотрелось гармонично. Можно заполнить шаблон своей информацией и опубликовать, получив современный, адаптивный сайт с минимальными усилиями.
Шаблоны, удобство админки, простота – это всё важно, но, с нашей точки зрения, у движка есть кое-что поинтереснее. Самый жирный плюс из всего, что есть в uKit, – это SEO-составляющая, потенциал для быстрой раскрутки сайтов. Помимо стандартных для любого конструктора настроек мета-тегов и прочего из этой серии, здесь есть рекламный модуль.
Как правило, новичкам трудно понять, что делать со своим сайтом после его создания, – как продвигать, вкладывать ли деньги в рекламу, как это всё настроить и т. д. Юкит эту проблему решает за пользователя в значительной степени. Выбрав ключевые слова и задав бюджет, можно в три клика запустить рекламную кампанию прямо из панели управления. Знаний для этого нужно минимум, а эффект такой же, как у тех, кто вручную кропотливо всё настраивает в панелях веб-мастеров поисковых систем. Вот это ценно и встречается редко в конструкторах, практически нигде.
Кроме того, сайты на Юкит хорошо оптимизированы на производительность. Страницы быстро открываются. Для загружаемых изображений можно задать степень автоматического сжатия без потери качества. Также есть все необходимые синхронизации с соцсетями для раскрутки проекта в их среде. В общем, движок даёт хорошие условия для продвижения готовых сайтов, требуя минимальное количество знаний.
Если вам нужен бизнес-сайт (визитка, портфолио, промо-страница), Юкит – ваш вариант. Тут даже думать не о чем, в этом сценарии конструктор практически идеален. Позволит не только с лёгкостью создать приличную визитку, но и довольно быстро получить первых клиентов.
Создание лендинга
С одностраничниками практически та же ситуация, что и с визитками. Юкит хорошо приспособлен для их разработки. Только их ещё проще делать, быстрее. Шаблоны широкоформатные, есть профильные лендинговые с правильной структурой для решения различных задач. Всплывающие окна, формы для сбора заявок, виджеты обратного звонка и онлайн-консультанта, интеграция соцсетей, корзина, приём оплаты онлайн, почтовые рассылки, возможность подключения систем сбора статистических данных – это и многое другое поможет собрать продающий сайт с высоким уровнем конверсии без особых проблем.
Опять же – рекламный модуль, запускающий в полуавтоматическом режиме контекстную рекламу, придётся очень кстати, особенно новичкам. Для лендингов такая реклама является основным способом получения трафика. И Юкит позволяет легко её настроить.
Создание магазина
uKit хорошо себя показывает в сценарии создания небольших магазинов на 100-200 товаров. Реализована возможность виджетом «Товар магазина», все товары поштучно добавляются через него, после чего попадают в единую базу. Для ускорения процесса позиции можно дублировать со всеми опциями, меняя описания/изображения в их карточках.

Можно показывать товары во всплывающем окне или на отдельной странице. Первый вариант удобен при небольшом ассортименте мелких товаров. Если же витрина побольше, требуются расширенные описания, то лучше выводить их отдельной страницей. Все они будут отображены в вкладке страниц раздела магазина. Оформлять их можно так же, как и любые другие – доступны все виджеты, можно кастомизировать подачу как того требует ситуация.
Если вы пользуетесь внешними площадками для размещения витрины, сработает синхронизация, цены и наименования автоматически поменяются и там. Но уникальные описания всё равно придётся править вручную.
Вы можете вводить скидочные промо-коды в числовом или процентном выражении. Также можно поставить бесплатную доставку. Приём оплат возможен через перевод на карту, PayPal, WalletOne, Яндекс.Кассу или наличными при получении.

Внешний вид корзины и местоположение/формат можно настроить: цвета, стандартные поля/надписи, тени. Все заказы из неё по умолчанию приходят уведомлениями на почту магазина. Можно также синхронизировать их с amoCRM для удобства обработки.
Есть возможность создания категорий товаров, каждому из которых можно добавить 3 дополнительные свойства вроде цвета, материала, размера или ещё чего-то. Причём, стоимость товара с опцией может отличаться от начальной. К примеру, смартфон с 128 Гб памяти дороже такой же модели с 64 Гб. Наценку можно выразить в процентах или фиксированной суммой, она может иметь положительное или отрицательное значение.

Альтернативой встроенному магазинному виджету является Ecwid – мощный внешний eCommerce-плагин, который несложно подключить после регистрации на сайте сервиса. Его использование выгодно тем, кому нужно разместить до десятка позиций. Это бесплатно. Платные тарифы обходятся дороже магазинного тарифа Юкит, но и настроек у Эквида заметно больше, хотя иногда у них бывают скидки до 50%. В целом, движок неплохо справляется с магазинами, а вот вариант реализации выбирать уже вам.
Создание блога
Для публикации блога в uKit необходимо создать отдельную страницу формата «Новости». Вы сразу сможете добавить первую запись. У вас в распоряжении следующие элементы компоновки материалов: заголовки, абзацы, разделители, картинки и видео, также можно использовать ссылки, списки, выравнивание и цвета для всех элементов. Набор не такой уж большой, но его вполне достаточно для оформления привлекательных постов.
Виджет «Информер новостей» позволит вывести ленту с основного раздела блога на любую другую страницу. Настройки отображения позволяют задать формат вывода новостной ленты из набора элементов: заголовок, превью публикации, дата, автор и количество записей в блоке. Также можно выбрать источник материалов – на сайте может быть не один-единственный блоговый раздел. Создание нескольких страниц новостей и увязка их в единое меню является по смыслу аналогом категорий публикаций. То есть в Юкит можно создать блог с несколькими категориями записей, если потребуется. Да, управлять этим массивом будет не очень удобно, но вполне возможно.
Вывод публикаций из раздела «Новости» можно настроить несколькими нехитрыми движениями мыши. Да, серьёзный блог с кучей разделов и прочим в uKit сделать проблематично, а вот блог в качестве одного из разделов сайта – очень даже да. Кстати, используя виджет Disqus, можно подключить возможность оставления пользовательских комментариев к любой странице сайта, не только для блога. То же касается и кнопок соцсетей – их можно добавить на любую страницу, включая новости.
Все имеющиеся публикации страницы типа «Новости» идут списком в хронологическом порядке. Поэтому, если в планах имеется размещение сколь-нибудь большого количества материалов, да ещё и относящихся к разным категориям, лучше создавать под каждую из них отдельную новостную страницу. Так будет легче управлять блогом, находить и редактировать имеющиеся записи.
В целом, uKit позволяет вывести привлекательную новостную ленту с аккуратно оформленными статьями, но всё же данный функционал является дополнительным. Не стоит рассматривать движок как серьёзную машину для долгосрочного ведения блога на манер того же WordPress.
Резюме
Если у вас возникнут какие-либо вопросы, рекомендуем ознакомиться с базой знаний uKit. Она шикарно оформлена и наполнена полезными инструкциями. Там вы найдёте всё, что связано с конструктором. Вообще всё, пробелов в базе нет. Просто начните вводить слово, и вам предложат налету варианты справочных статей, подходящих по смыслу.
uKit по мере обновлений становится всё более серьёзной машиной для производства сайтов любой сложности. Функционал выглядит богато за счёт качественной реализации. Набор возможностей растёт, и язык не поворачивается назвать его скудным. Тут куча редких или уникальных фишек: SSL, 2 магазина, калькулятор расчета стоимости услуг, конверт страниц из Вконтакте/Facebook, установка видеофона, эффекты и прочее. Учитывая ориентацию движка на создание визиток/лендингов и аудиторию новичков, этого набора хватит с головой большинству. Более того, система вполне может заинтересовать разработчиков клиентских сайтов низкой себестоимостью, простотой и возможностью создания наиболее востребованных типов сайтов высокого качества. По части функциональности uKit получает твёрдую пятёрку. Движок свою задачу решает на отлично.
Оптимизация (SEO) и продвижение
В плане возможностей по продвижению uKit ничем не лучше и не хуже большинства других платформ. Основная доля успеха зависит от того, насколько полно и качественно вы станете использовать встроенные средства для раскрутки сайта. Сама по себе система не имеет искусственных барьеров, препятствующих этому процессу.

Чтобы ускорить индексацию страниц, нужно добавить ваш сайт на uKit в панели Яндекса (Вебмастер) и Гугла (Search console). Это можно сделать прямо из админки (раздел Продвижение→ Вебмастер). Так поисковики смогут быстрее определить содержание страниц сайта и начать его ранжировать в соответствии с полученной ими информацией. Для того, чтобы эти данные сыграли вам на руку, необходимо произвести ряд стандартных в таких случаях действий.

Для начала разместите на сайте уникальные тексты, соответствующие его тематике. Посмотрите по Yandex.Wordstat списки ключевых слов из вашей ниши и используйте их в ваших статьях. Перебарщивать не нужно – на 3-4 тысячи символов текста достаточно 3-4 ключевых слов, равномерно распределённых по нему. Более частотные вставляйте поближе к началу. Качественно написанный контент со смысловой и технической точек зрения заложит прочный фундамент для эффективного продвижения в дальнейшем.

Далее нужно заполнить мета-теги. Их поля можно найти в панели управления в категории «Страницы». В ней будет перечень всех страниц сайта, возле каждой находится шестерёнка – переход к SEO-настройкам. Здесь вам необходимо в обязательном порядке для каждой страницы без исключения прописать заголовок (title), описание (description) и ввести ключевые слова (keywords), по которым она будет продвигаться в поисковых системах. Игнорируя эти опции, вы, по сути, ставите крест на продвижении. Не ленитесь заполнять и делайте это взвешенно. От качества выполнения этой работы во многом зависит отношение поисковых систем к вашему проекту. Кстати, в этом же разделе опций можно запретить индексацию любой страницы, кроме главной. Так вы обезопасите свой сайт от индексирования сырых страниц, находящихся в разработке. Рекомендуем использовать этот функционал.

Желательно также по возможности провести внутреннюю перелинковку – вставляйте в тело статей ссылки на другие страницы вашего сайта. Это немного добавит им веса. Но тоже не перебарщивайте с этим.
На время разработки сайта и наполнения контентом рекомендуем временно запретить индексацию поисковым системам. Это можно сделать в SEO-настройках панели управления. Таким образом, вы не допустите попадания в поисковую выдачу недоработанных страниц. Главное – не забыть включить индексацию, когда всё будет готово!
Для раскрутки в поисковых системах удобно использовать встроенный рекламный модуль, который поможет быстро запустить контекстную рекламу по сайту в Яндекс и Google прямо из интерфейса конструктора. Это позволит быстро получить поток трафика целевой аудитории на сайт. Система сама составляет рекомендации о подходящих ключевых словах, но запускать модуль в работу необходимо не раньше, чем сайт будет полностью готов – тексты, картинки, виджеты, формы для заказа товаров/услуг и т. д.
Что нужно для начала? Указать регион, выбрать ключевые фразы, по которым собираетесь продвигать (из предложенных или ввести их вручную) и задать бюджет рекламной кампании (от 1300 руб/мес). Здесь же можно запустить внешнюю оптимизацию для повышения позиций сайта в поисковиках (от 200 руб/мес). Эффект от неё проявляется медленнее, чем от контекстной рекламы, в среднем, требуется 2-4 месяца. Зато результат держится намного дольше.
Юкит по введённым параметрам даёт прогноз результатов – по объёму бюджета, тематике и региону вы сразу сможете понять, на что примерно можете рассчитывать. Это супер-фишка, особенно для начинающих разработчиков, мало что понимающих в настройках рекламных кампаний. Удобно, просто, да и стоит сравнительно недорого.
Теперь вкратце о доменной политике. Сразу после регистрации вы получите бесплатный домен вида 9e7p66937.urest.org. Он не годится для серьезного использования – это технический поддомен. Но какая вам разница, как будет выглядеть домен, предназначенный для работы в период триала?

Когда решите остаться на движке, сможете прикрепить свой или купить домен 2 уровня (*.ru, *.com и др.). Делается это в пару кликов из «Панели управления». Через 10 минут после этого ваш сайт заработает по указанному домену. Трудностей с этим не возникнет.
К слову, uKit позволяет бесплатно подключить SSL-сертификат к сайтам, имеющим домен 2 уровня. Да, всем желающим. Да, совсем без денег и подвохов. Сертификат можно получить как для доменов сторонних регистраторов, так и для купленных непосредственно в uKit. Наличие сертификата является фактором ранжирования и при прочих равных выведет ваш сайт чуть выше конкурентов в поисковике. Всё же отметим: абсолютно всем не стоит бросаться подключать сертификат, реально он необходим лишь сайтам с приёмом онлайн-оплат. Для остальных – по желанию. Как минимум, наличие SSL добавит очков доверия со стороны пользователей.

Как подключить SSL в uKit? Очень просто: в панели управления на главной странице найдёте виджет «SSL-сертификат», кликаете по нему и выбираете домен для подключения. Процесс активация происходит быстро. По его завершении получите уведомление «HTTPS подключён и работает». Дело сделано.
Отметим ещё один незаметный глазу, но крайне важный для успеха созданных в системе проектов момент – оптимизацию загрузки сайтов. Разработчики много внимания уделяют скорости работы сайтов на Юкит. Для этого разработчики уменьшают объём JS и CSS-кода, где только возможно, без ущерба функциональности, движок автоматически оптимизирует большие картинки, подгоняют параметры хостинга, настройки его железа и прочие вещи. Целый комплекс действий, который приводит к быстрой загрузке сайтов и лояльности поисковиков/посетителей к ним.

Текущий итог кампании по оптимизации следующий: в Google PageSpeed рейтинг любого сайта на uKit не ниже 80 из 100 возможных баллов. Среднее время загрузки сайта составляет 3 секунды. Это солидный результат, влияющий на комфорт посетителей сайта и ранжирование в поисковых системах. В дальнейшем показатели станут ещё выше, поскольку пространство для усовершенствований присутствует. Ваши сайты займут ещё более высокие позиции.
Для продвижения пользуйтесь всеми доступными средствами: проводите интеграцию сайта с вашими группами в соцсетях, каналом на Youtube, задействуйте виджет от uSocial. Мелочей в таком деле нет. Каждая учтённая и реализованная деталь увеличит эффективность продвижения. Не ленитесь.
А ещё вы сможете заказать настройку SEO-оптимизации сайта. Эта услуга будет удобной для тех, кто не понимает роли этих параметров и алгоритма подбора ключевых слов для сайта. Если вы не знаете, чем заполнять SEO, лучше вообще этого не делать, поскольку заполнение наобум может нанести вред сайту. Лучше сразу делать правильно. Здесь вы можете заказать опцию по SEO-оптимизации сайта. Стоимость – от 1000 рублей в зависимости от количества страниц на сайте. Специалист составит оптимальное семантическое ядро под ваш проект, заполнит все параметры страниц (тайтлы, дескрипшены и ключевые слова) и поправит ЧПУ. Весьма полезная вещь для новичков.
Итак, успех продвижения или провала сайта на uKit полностью в ваших руках. Следуйте этим несложным инструкциям и ваши шансы получения положительного результата многократно увеличатся.
Ценовая политика
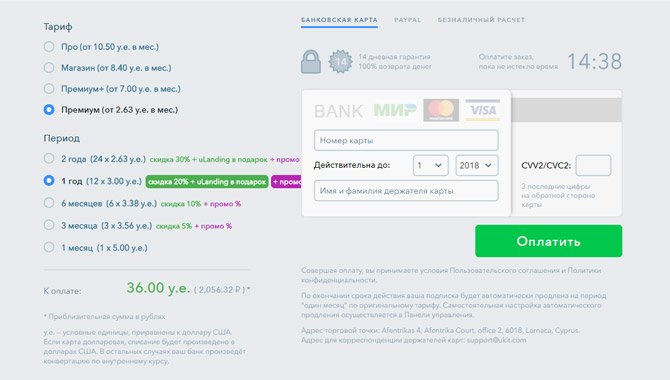
После регистрации вы получите 15-дневный триал на ознакомление с системой. Тарифов у uKit четыре – – «Минимальный», который стоит $5/мес, «Базовый» — $10/мес., «Магазин» – $12/мес и «Про» – $15/мес. При оплате сразу за год использование движка обойдётся в $3.5, $7, $8.4 и $10.5/мес соответственно. Если оплатить на 2 года вперёд, то цена одного месяца составит $2.5, $5, $6 и $7.5 – хороший вариант для тех, кому сайт нужен надолго.

Для читателей нашего блога был предоставлен промокод, дающий право на 25%-скидку! При оплате тарифа введите в соответствующее поле: SITE-BUILDERS-25 и получите скидку (сработает при оплате от 3-х месяцев). С её учётом при годовой оплате использование uKit обойдётся в скромные $36. Более выгодных условий на рынке не предлагает никто. Оплачивать можно банковской картой, через PayPal либо по безналичному расчету.

Итак, при годовой оплате, использовании промо-кода и заказа сайта под ключ, вы сможете получить полностью завершённый и готовый к введению в эксплуатацию проект за $86! Практически ничего при этом не делая самостоятельно. Это очень привлекательное предложение для деловых людей, которым некогда вникать даже в столь простой конструктор сайтов, как uKit.
Если у вас нет времени на самостоятельное создание сайта, можете заказать разработку под ключ за 3500 руб. После получения желаемого результата вам передадут готовый сайт с подключенной аналитикой, доменом и внешними виджетами. Далее вы сами сможете работать со своим сайтом, не прибегая к услугам специалистов. При возникновении вопросов, служба поддержки поможет.
Плюсы и минусы
uKit – достаточно уютный конструктор, подходящий любому новичку, которому нужна визитка, блог или лэндинг. Учитывая скромную стоимость 1-го тарифного плана (а его хватит почти всем), мы не видим вообще никаких минусов у системы. Она честно отрабатывает своё назначение во всех заявленных сценариях использования. Здесь много хороших шаблонов, которые можно неплохо кастомизировать. Да, в стоковом варианте многие из них однотипны за счёт структуры, но это, скорее, не минус, а особенность движка: вы же оперируете готовыми блоками, похожесть неизбежна.
Итак, давайте детально остановимся на преимуществах:
- Низкий порог вхождения для новичков во все нюансы движка;
- Множество тематик шаблонов;
- Возможность интеграции немалого количества разнообразных типов сервисов: от соцсетей до музыкальных стримеров;
- Приятный интерфейс и удобство панели управления;
- 2 варианта создания магазина – через встроенный виджет или плагин Ecwid;
- Удобный инструмент для оценки готовности сайта для индексации поисковиками;
- Высокая скорость загрузки страниц благодаря оптимизации изображений, кода движка. А также использованию технологии lazy load;
- Бесплатный SSL;
- Возможность быстрого создания бэкапов;
- Система сама по себе препятствует совершению грубых ошибок новичками, автоматически исправляя их;
- Регулярное обновление функционала системы разработчиками (шаблоны, виджеты, опции, инструменты);
- Регулярная оптимизация скорости работы сайтов, созданных в системе (положительно влияет на позиции страниц в поисковой выдаче и поведенческие факторы аудитории);
- Хорошая техподдержка и часто проводимые акции с выгодными предложениями.
Минусы:
- Сайты, созданные в системе, получаются визуально похожими за счёт унификации формата секций, из которых собраны;
В целом, конструктор сайтов uKit является очень удобным, дружелюбным и перспективным. Сайты получаются классные, навыков для их создания нужно минимум. Удачный продукт за небольшие деньги. В своём классе, пожалуй, лучший.
Источник https://konstruktorysajtov.com/ukit
Источник https://apsolyamov.ru/blog/obzor_ukit_konstruktora_sajta_dlja_biznesa/2021-11-04-398
Источник https://site-builders.ru/konstruktor-sajtov-ukit



